Expressive Text Assets are the best way to write in Expressive Text — they let you preview the result without having to click play, to re-use the same asset across multiple places, and have several quality-of-life features like color highlighting for tags.
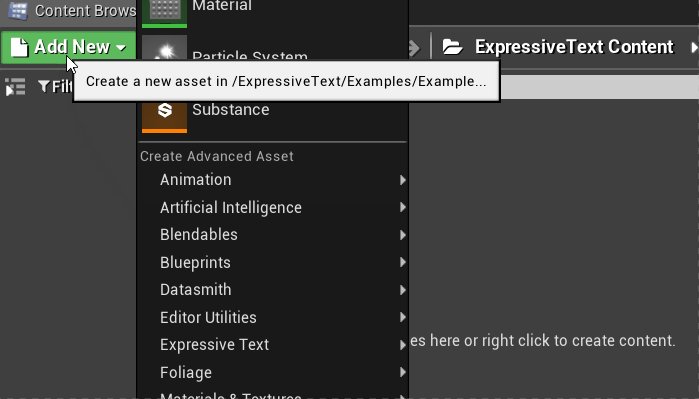
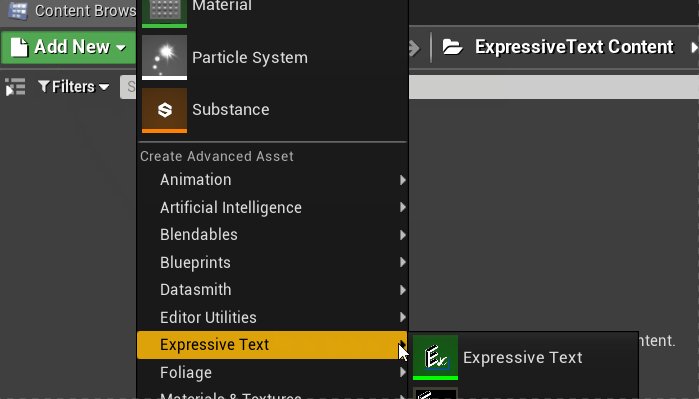
To create an asset, just click on “Add New” in your content browser and make sure to select Expressive Text from the Expressive Text category.

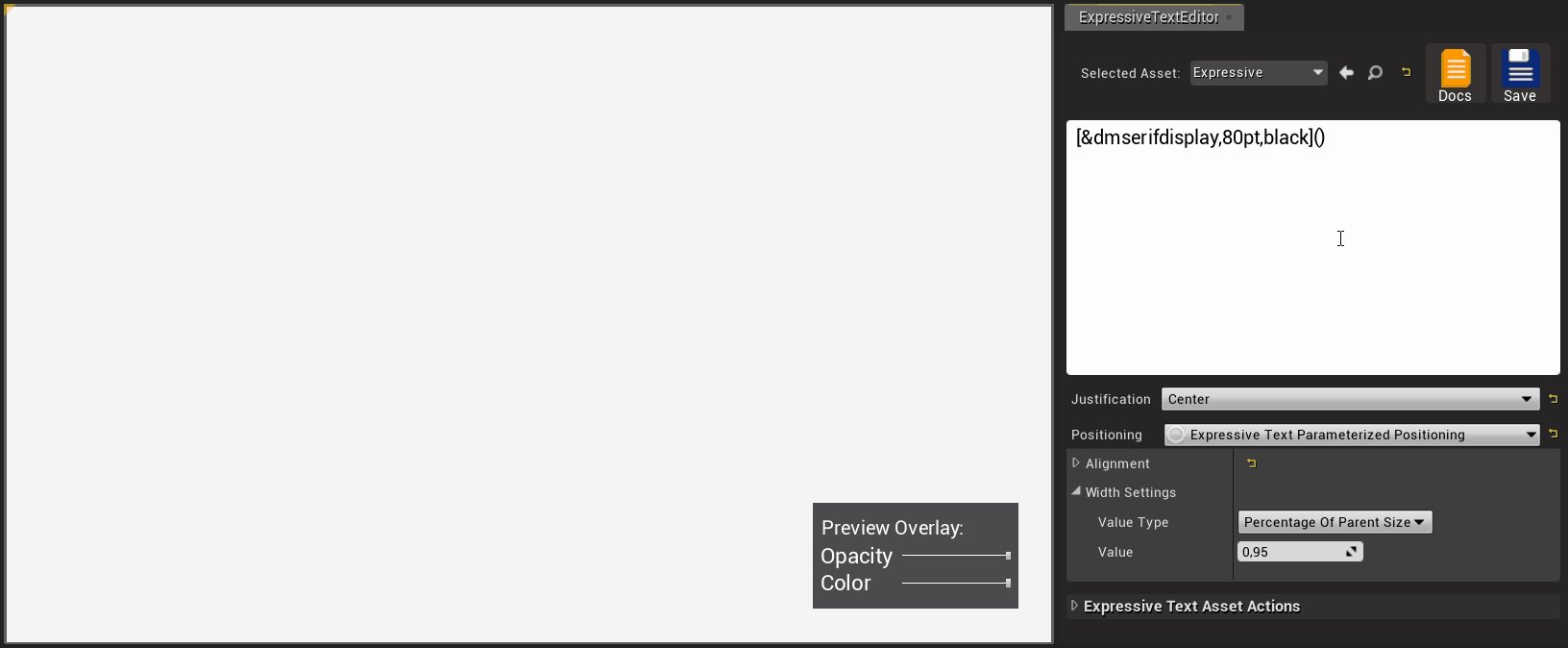
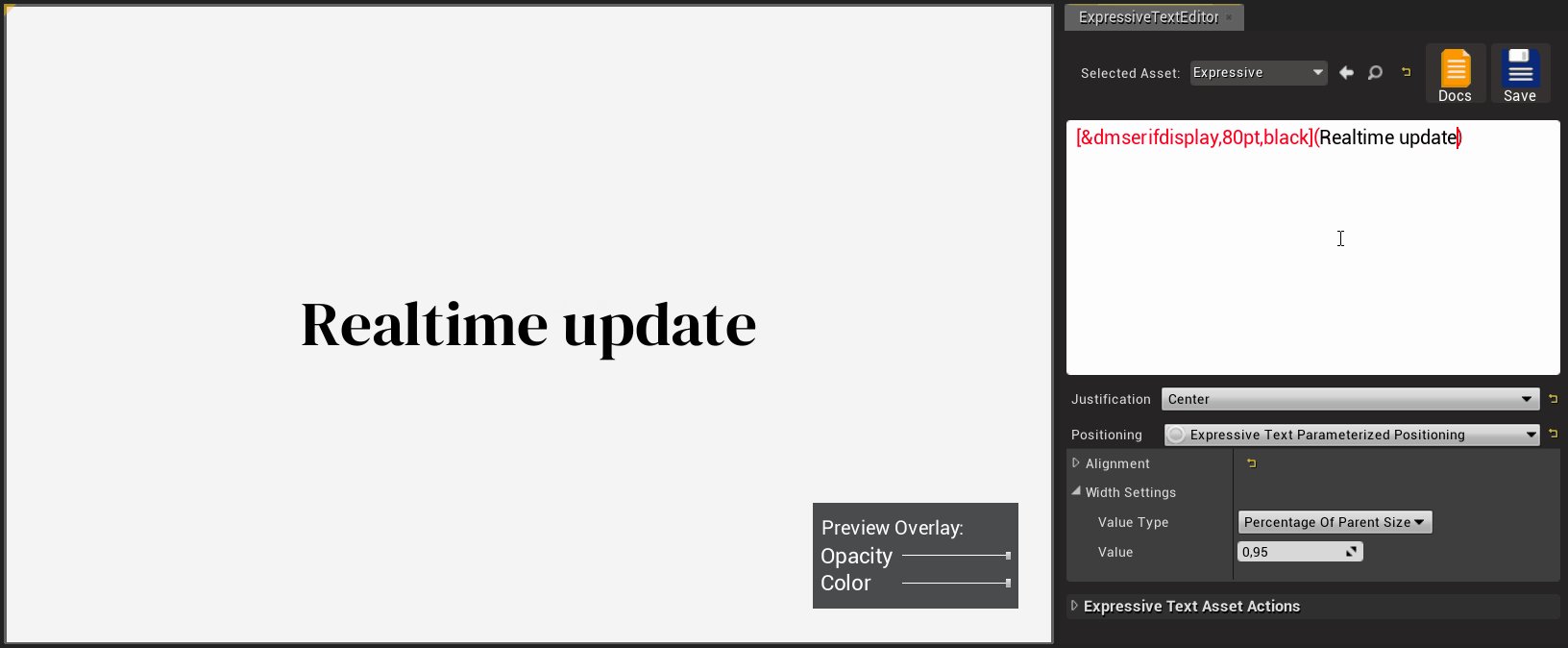
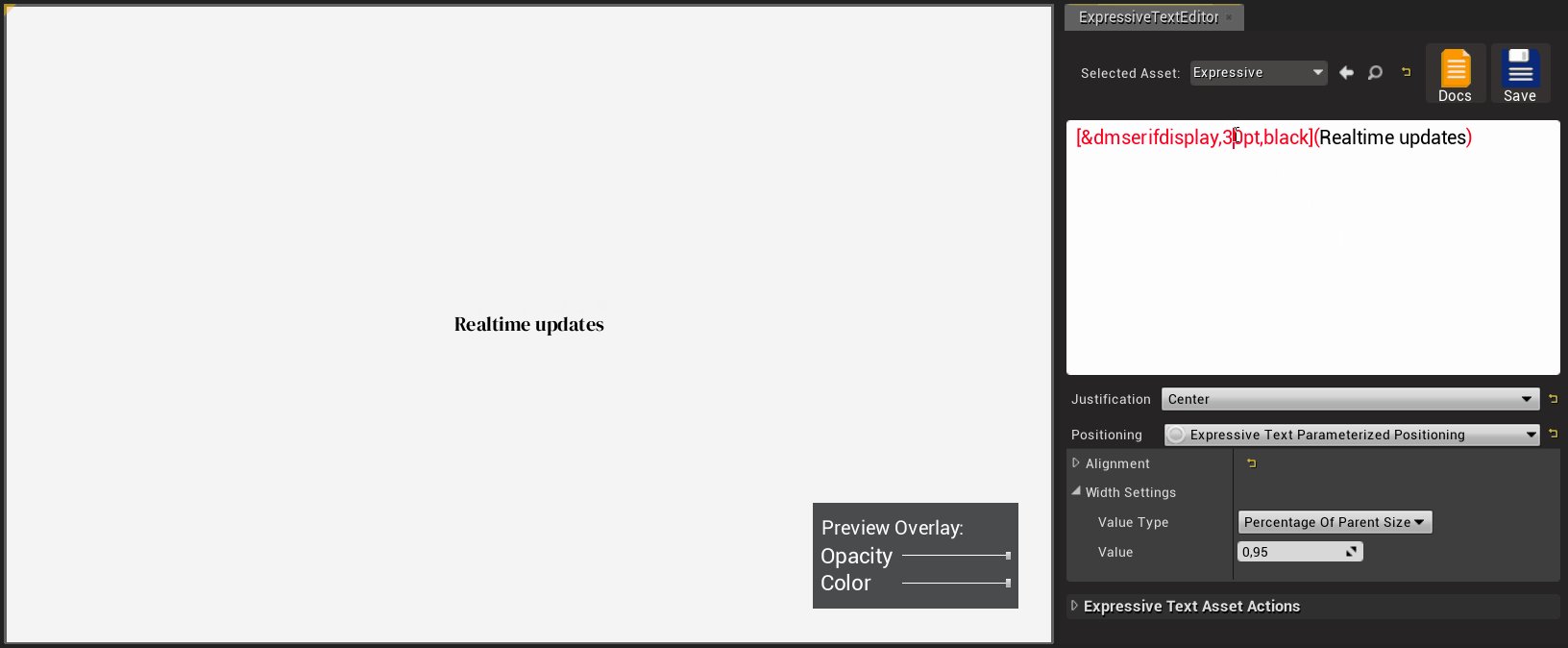
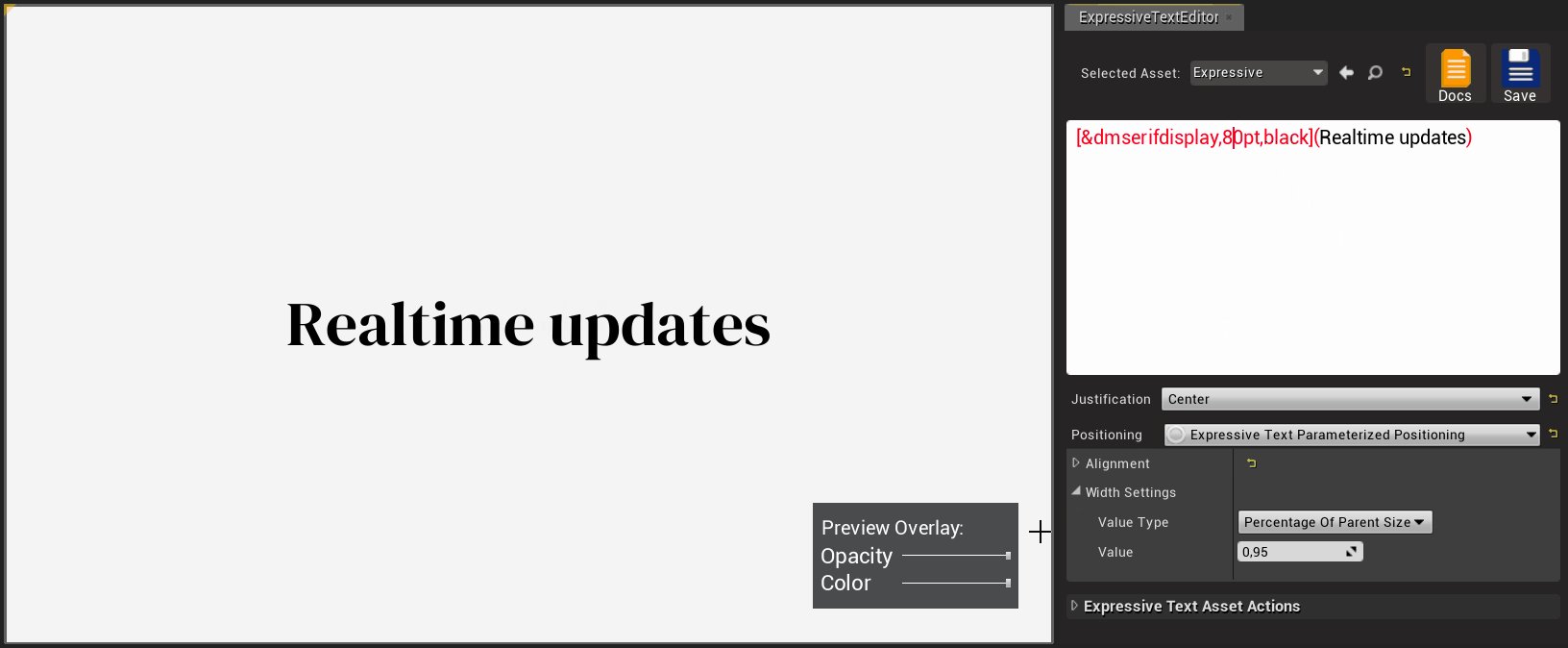
Double-click the asset to open the custom editor — you should now be able to see the live-preview while editing your text:

You can change the preview overlay opacity and color for better readability. This will only alter the preview and not your text asset.
You can now select this asset in any of the methods to display Expressive Text (Actor/Component/Widget/Blueprints) — For now we’re just going to plug it to the Level Blueprint using the “Display text on Screen” blueprint function:

Choose the asset you want and don’t forget to compile and save.
You can now hit Play ▶️ on your project and it will display the text on-screen.