Expressive Text comes pre-packed with many ↗️animations that you can use straight away — but if you want, you can create your own animation assets and edit them with our Animation Editor.
Creating your own animation
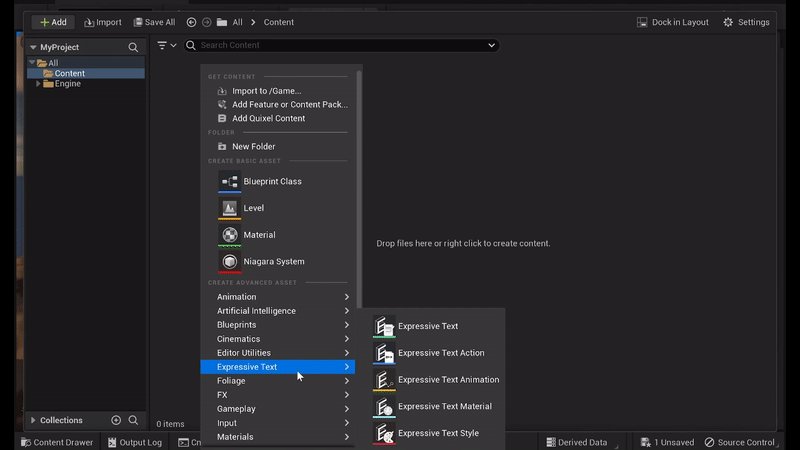
To create a new custom animation select Expressive Text Animation under the Expressive Text category:

Open the animation editor and select which parameters you wish to modify.
Animation Curves
Curves drive your text parameters through time and can be created inline. External curve assets can also be selected if you wish to share them between animations.
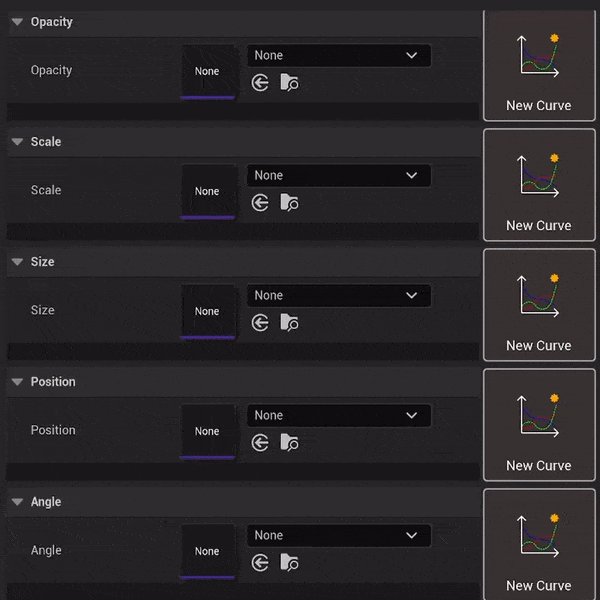
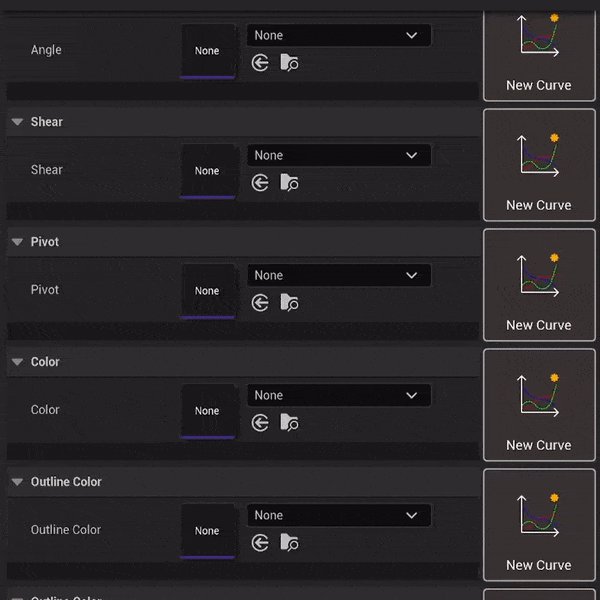
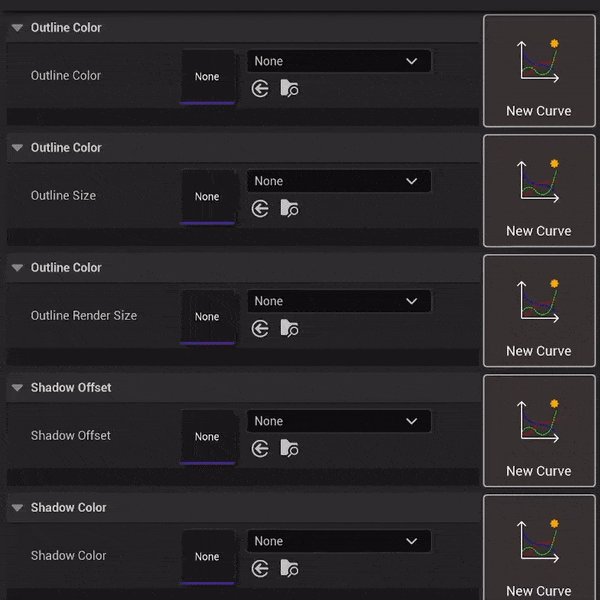
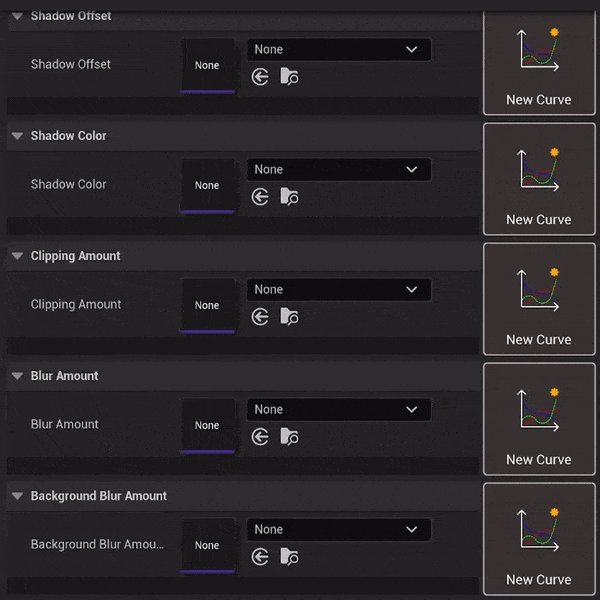
Here’s a list of all the customizable parameters:

Size animation example
As an example, here’s how you can create a simple grow animation.
By changing the size parameter, you will make the text grow from 0 (invisible) to 1 (full-size) where the start key points are
x=0, y=0 and the final are x=1, y=1 .The result will be a linear animation with the duration of 1 second, which looks like this:

Changes to the animation graphs will be reflected in real-time. Just be sure to click the “refresh” button to play the animation from start.
That’s it, now you can customize multiple parameters to achieve different custom animations.
Tip: To give you more options, you can also play any animation backwards by simply ticking the reverse box in the style editor.
