This article will show you the quickest way to get some Expressive Text showing on your project.
Make sure you’ve got the plugin correctly installed according to the Unreal Guidelines:
https://docs.unrealengine.com/4.27/en-US/ProductionPipelines/Plugins/
First, we are going to create a new Expressive Text Asset
Click on “Add New” in your content browser and make sure to select Expressive Text from the Expressive Text category.

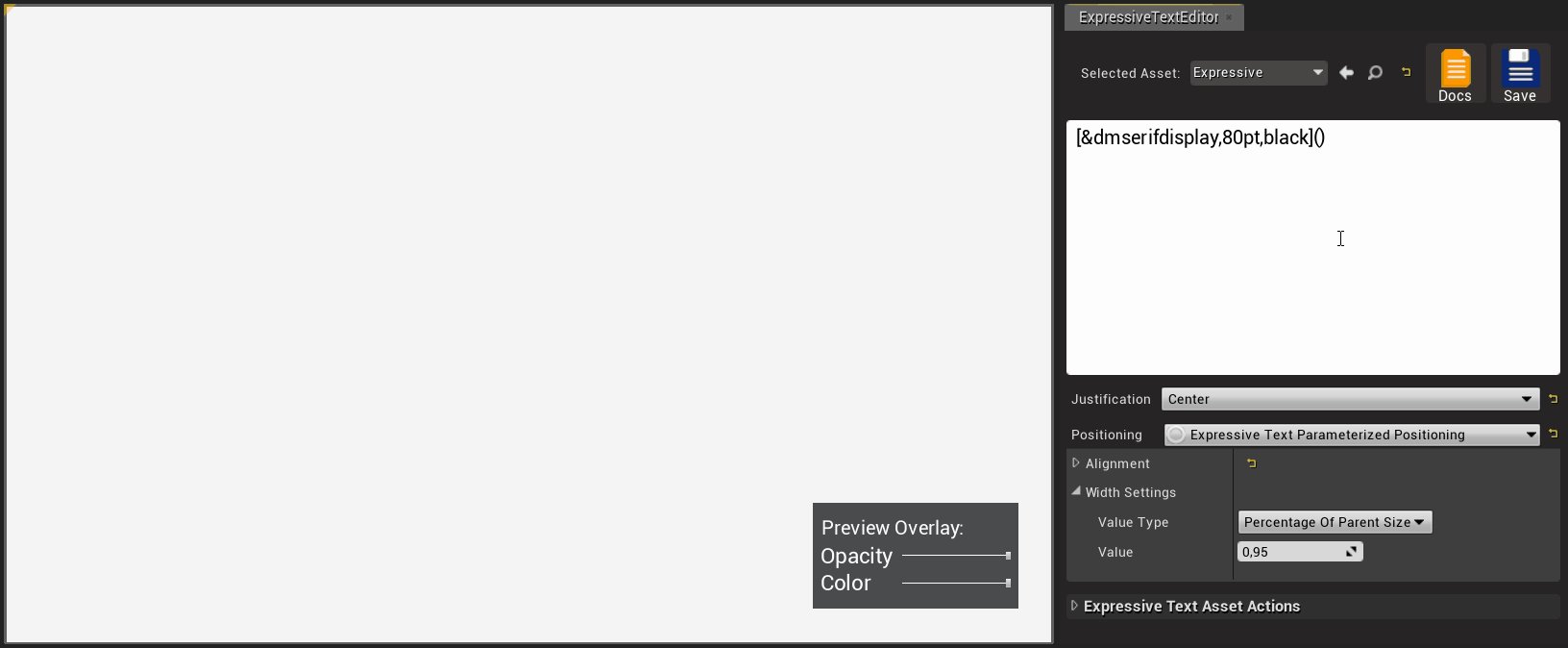
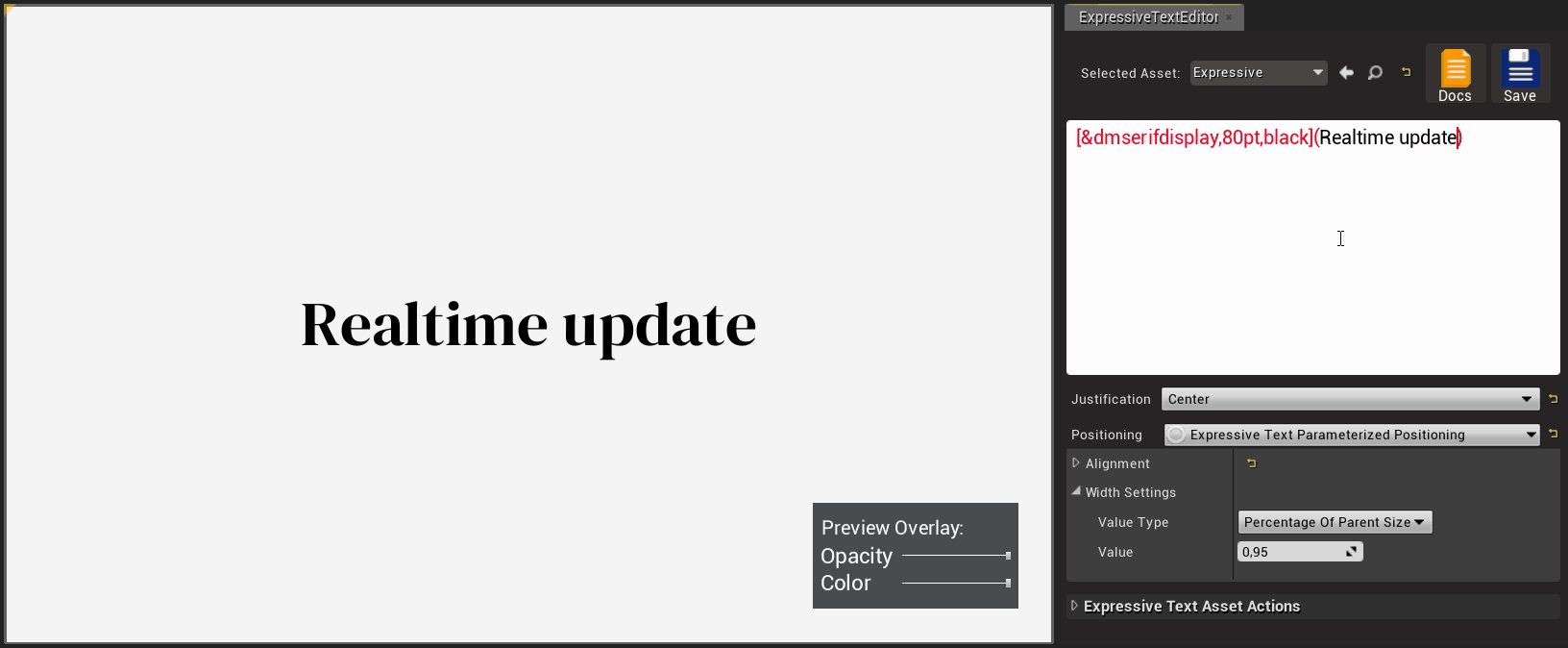
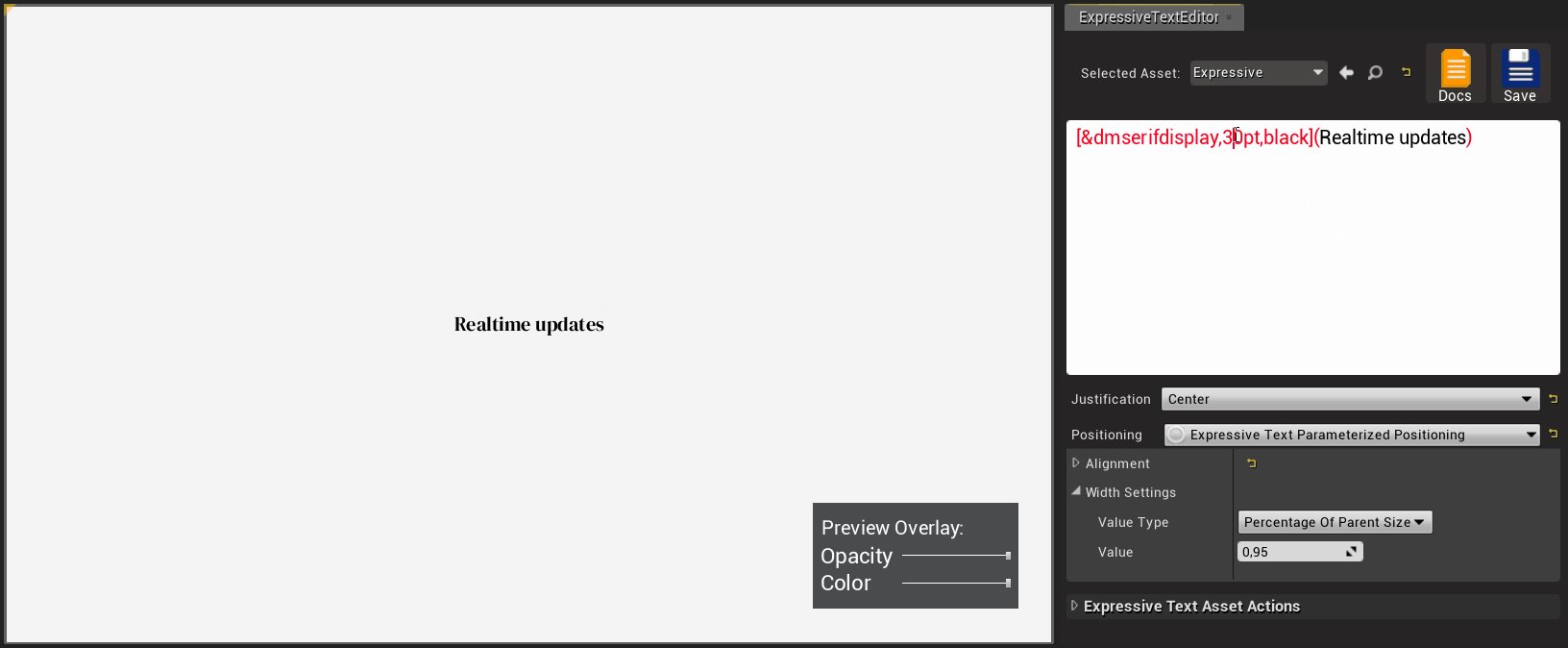
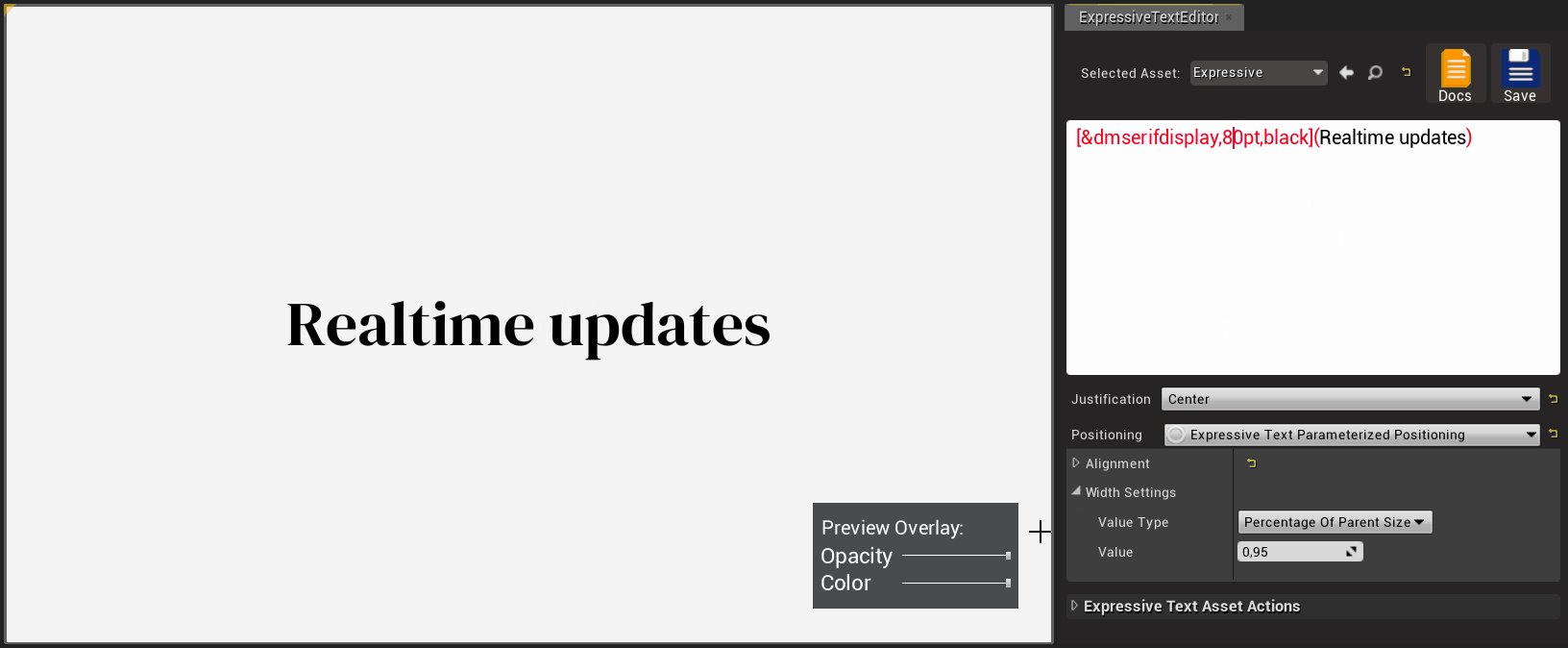
Double-click the asset to open the custom editor to handle these assets - this is especially useful since it lets you preview the text without having to click Play.

You can change the preview overlay opacity and color for better readability. This will only alter the preview and not your text asset.
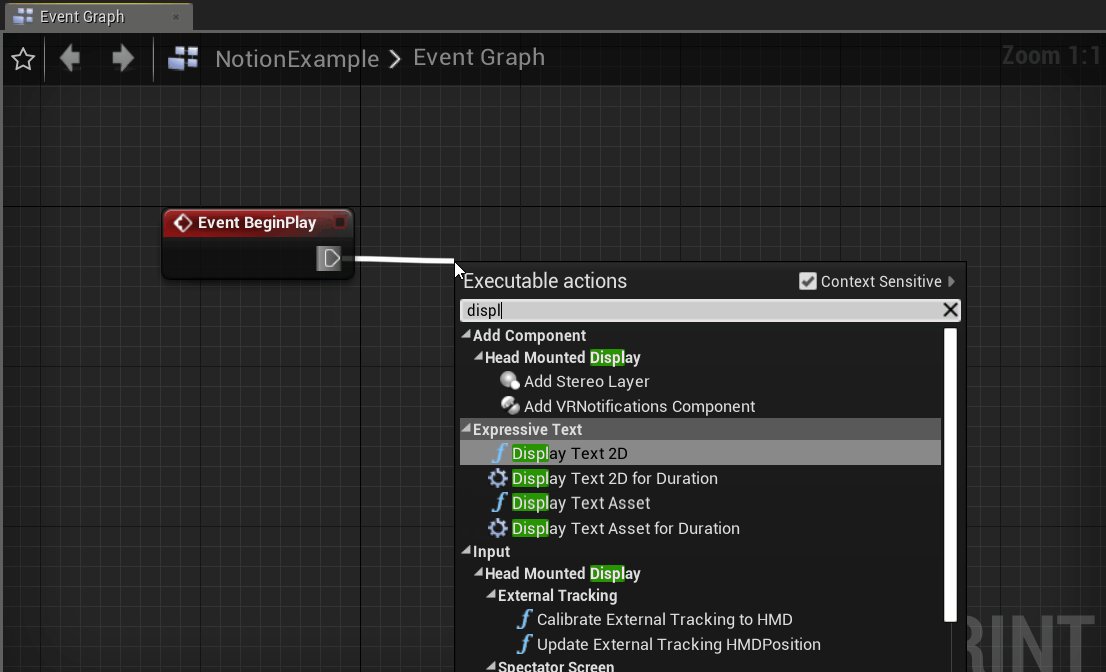
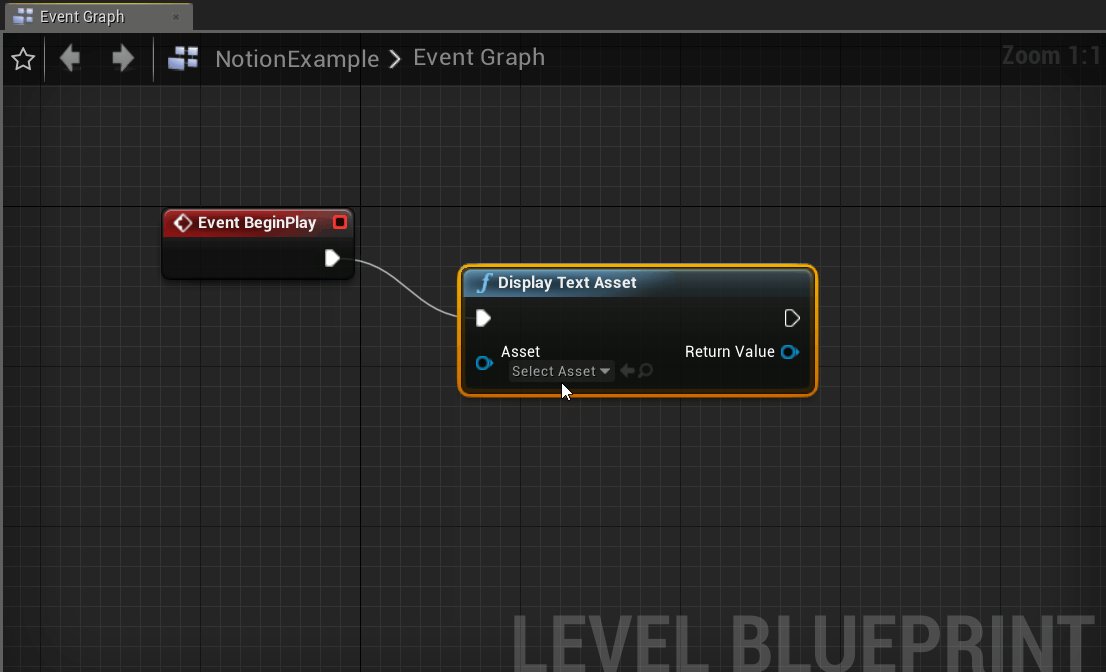
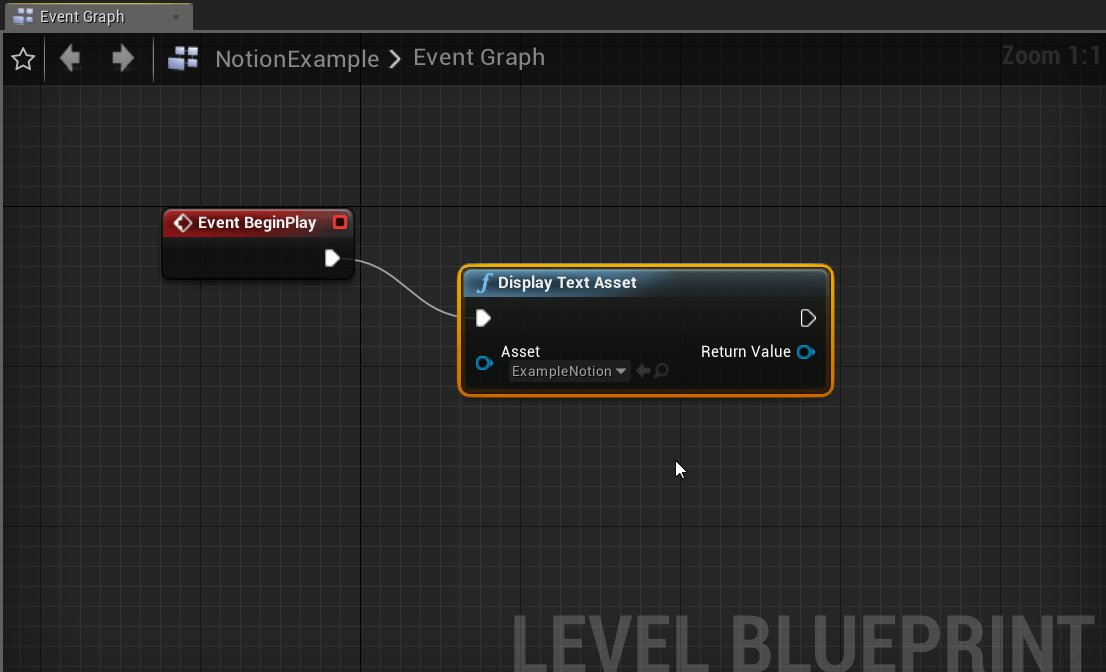
Now to display your text asset, open your Level Blueprint and create a new node for Display Text Asset. Choose the asset you want and don’t forget to compile and save.

You can now hit Play on your project and it will display the text on-screen.
That’s it! You’ve created your first Expressive Text and it’s now showing on your project.