Importing by typing the font name inline
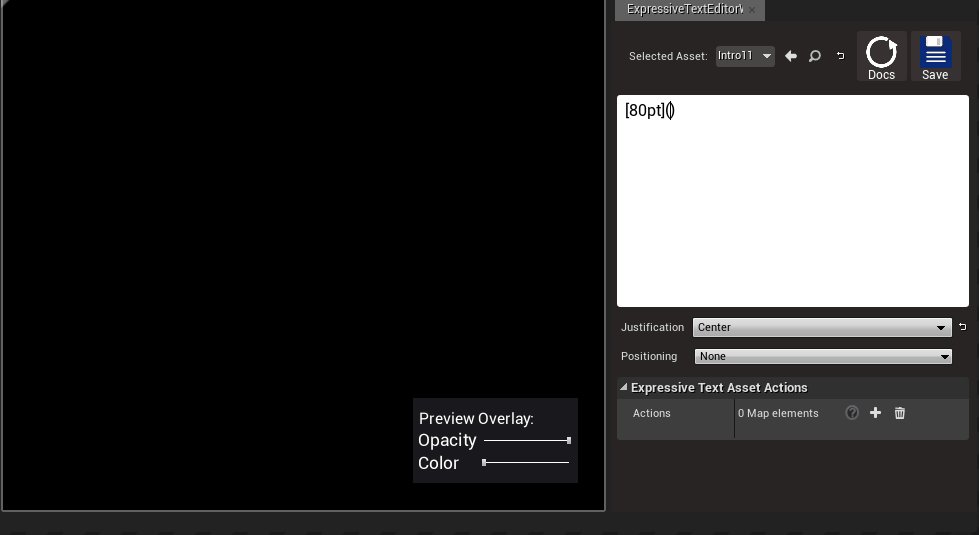
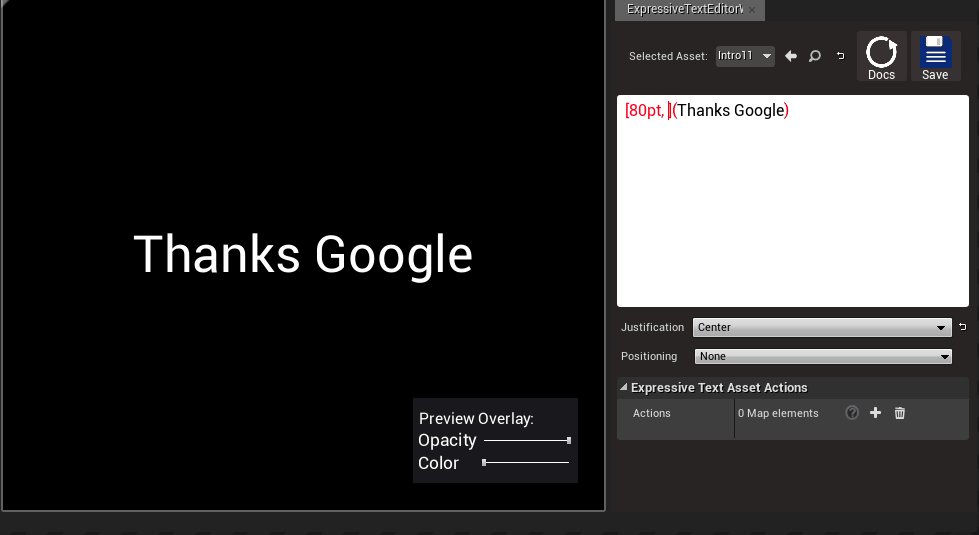
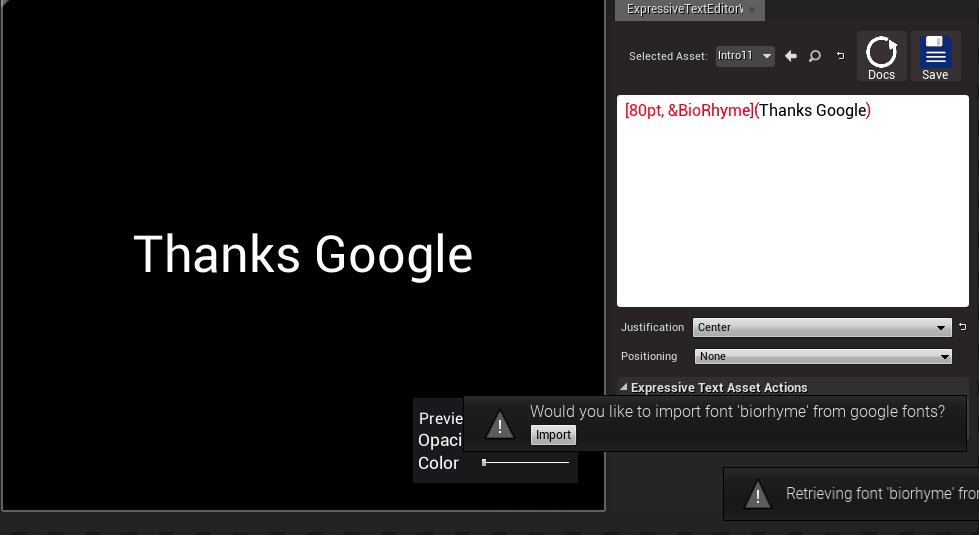
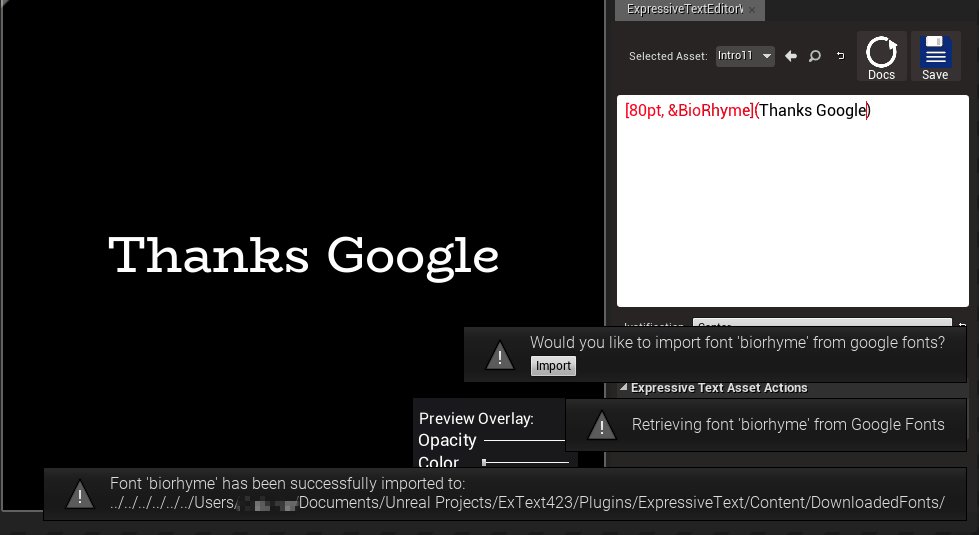
When using Expressive Text, you can automatically import fonts from Google Fonts by simply referencing the font name:

Make sure not to include any spaces when writing the font name.
Importing by using the Fonts Manager Panel
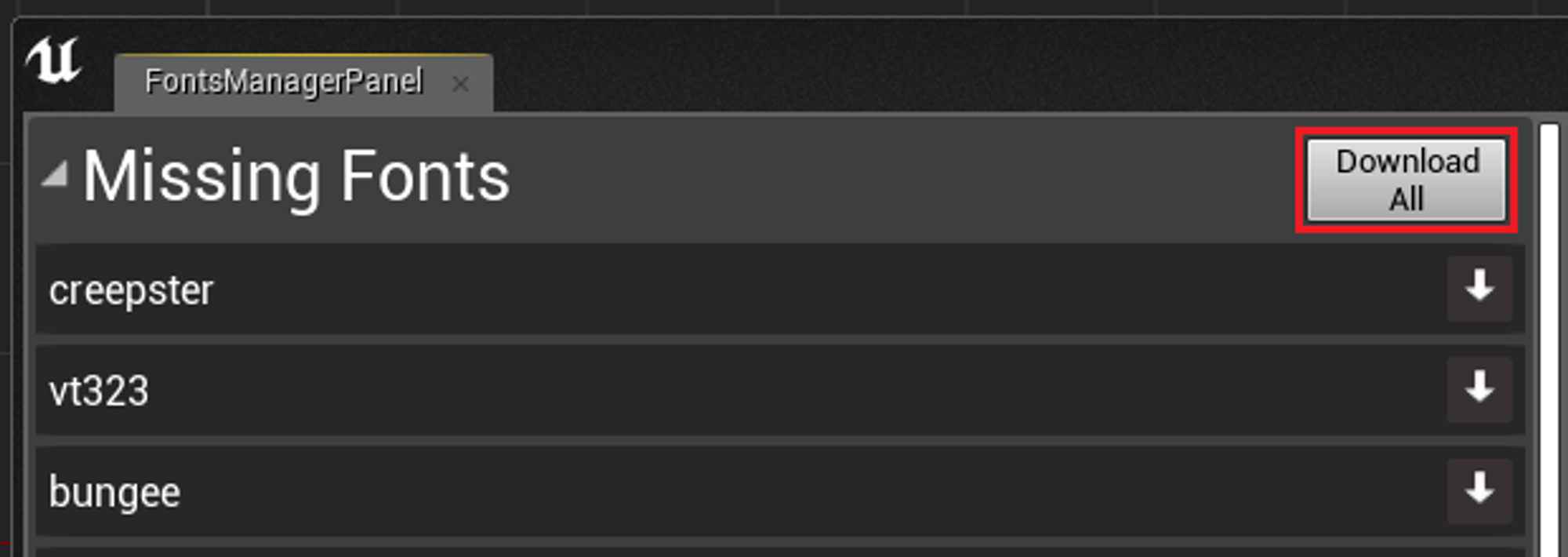
Starting version 0.2.2(f994771) we’ve introduced a useful panel to manage missing fonts or download new ones:

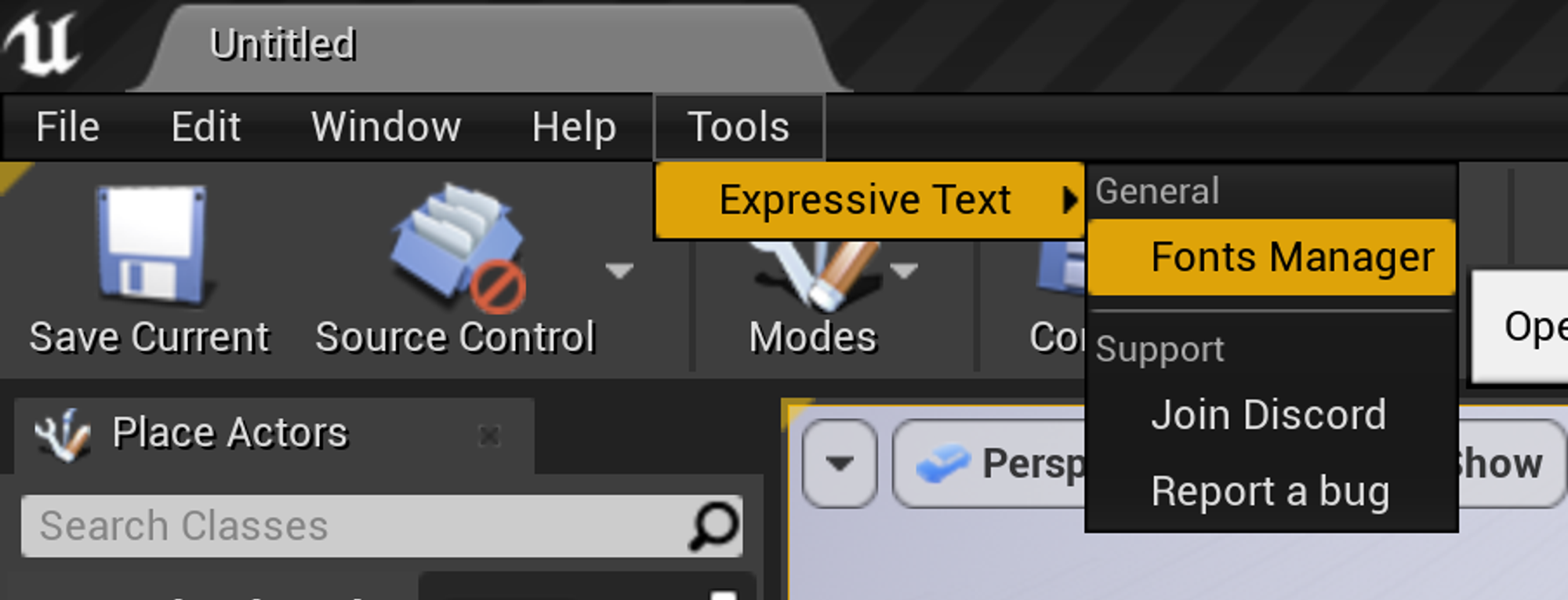
You can open it by accessing the Expressive Text menu option:

Downloading all missing fonts
This panel gives users a chance to download all missing fonts at once — this is especially useful when launching the plugin for the first time since Expressive Text won’t come with these fonts pre-packaged.

Additional information
The current implementation of the importer is only able to download fonts under the OFL license (which seems to cover 90% of all the fonts on Google) - this also makes sure that you don’t accidentally start using a font with a more restrictive licence by accident.
By default all downloaded fonts will be stored under the same folder at
/Plugins/ExpressiveText/Content/DownloadedFonts/If you wish to change it to another folder on your project, you can do so via Plugin settings