Style
The style tag is the simplest form of tag — it allows you to refer to a style by typing out its name.

Font
You can select which font to display by using the
& prefix on your tag.The Expressive Text system will automatically find a matching font asset that shares the same name as what you’ve typed.
When no local fonts are found, it will also search for the font on https://fonts.google.com and ask if you want to import it — Take a look at Google Fonts Importer for more info.
Be careful about renaming font assets that might be inlined somewhere in Expressive Text since those font tags will also need renaming — For a more solid approach you can create a custom style and refer to your font from there.

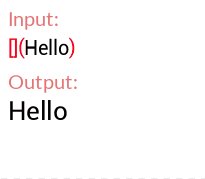
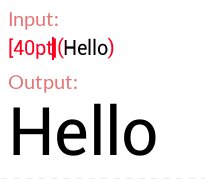
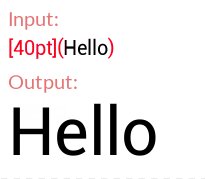
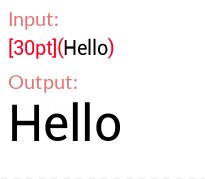
Font Size
For a quick and easy font resize you can use the
pt suffix after the size you want the text to be.
Font Color (by name)
You can write a color name to paint your text — we use the same color list as available on the CSS standard
Full color list: https://www.w3schools.com/cssref/css_colors.asp
Since Font color (by name) tags don’t use any special tokens, they can be overwritten by custom styles of the same name.

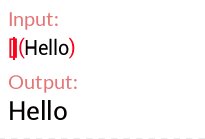
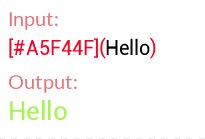
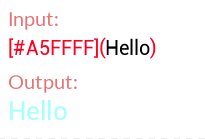
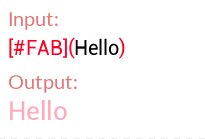
Font color (by hex)
Use the
# prefix to specify hexadecimal values for the different channels (RGBA).If you’re not used to working with hex codes, you can use this picker to chose a color and generate an hex code.

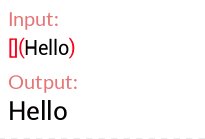
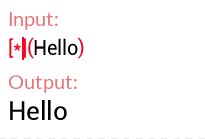
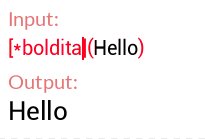
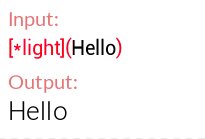
Typeface
Apply a different variation of the font by specifying the typeface’s name after the
* prefix.Make sure that the font asset you’re using has all the different typefaces set-up correctly. Check-out Unreal’s Docs if you have any doubt.

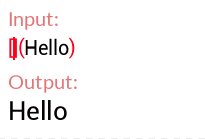
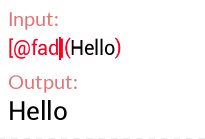
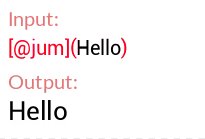
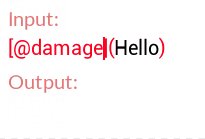
Animation
Use the
@ prefix to specify an animation to play.
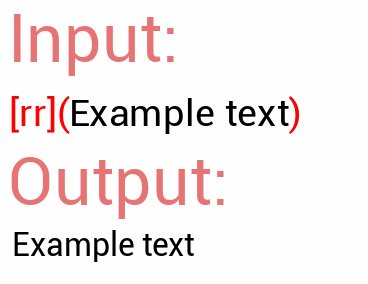
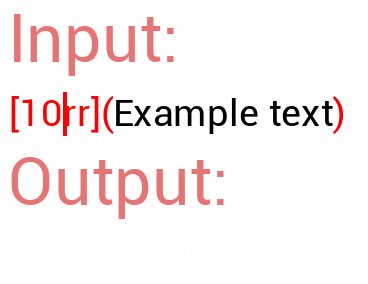
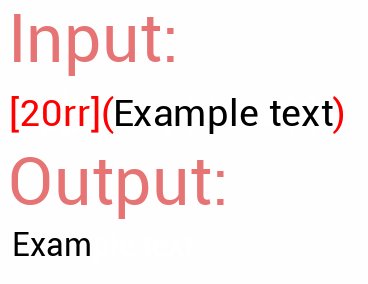
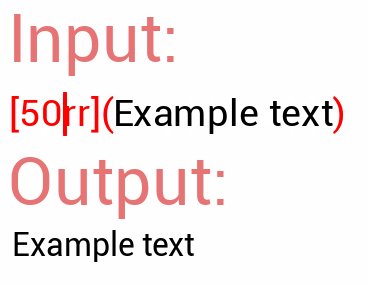
Reveal Rate
Use the
rr suffix to specify the rate in which characters are revealed.