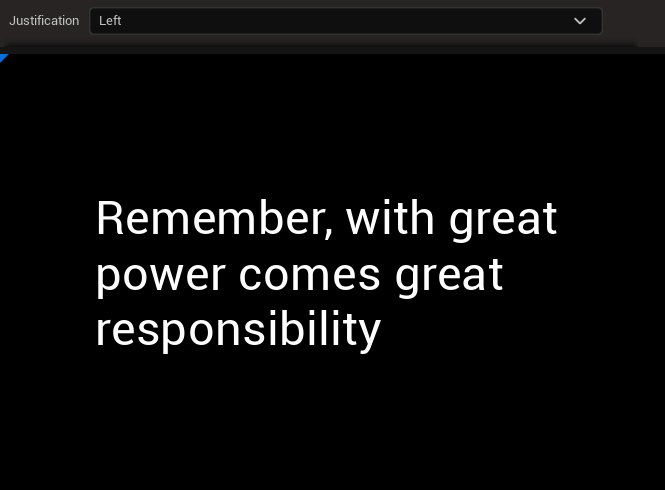
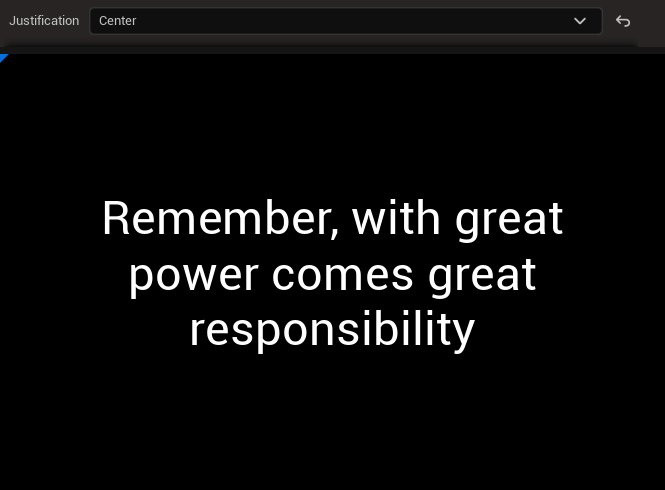
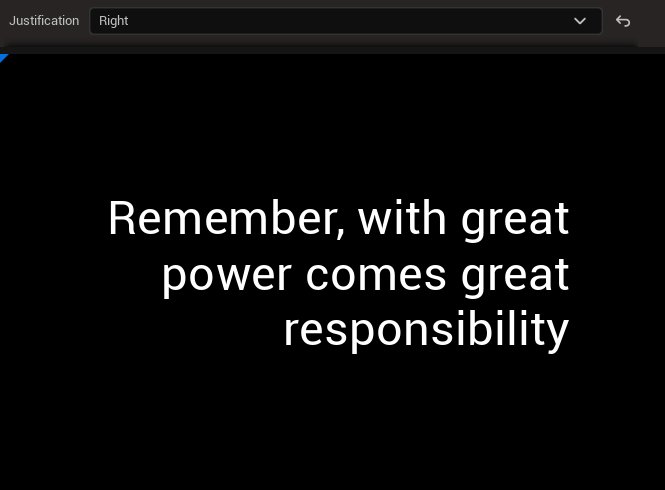
Justification

Just like any other text software, this lets you define how the overflow text should behave.
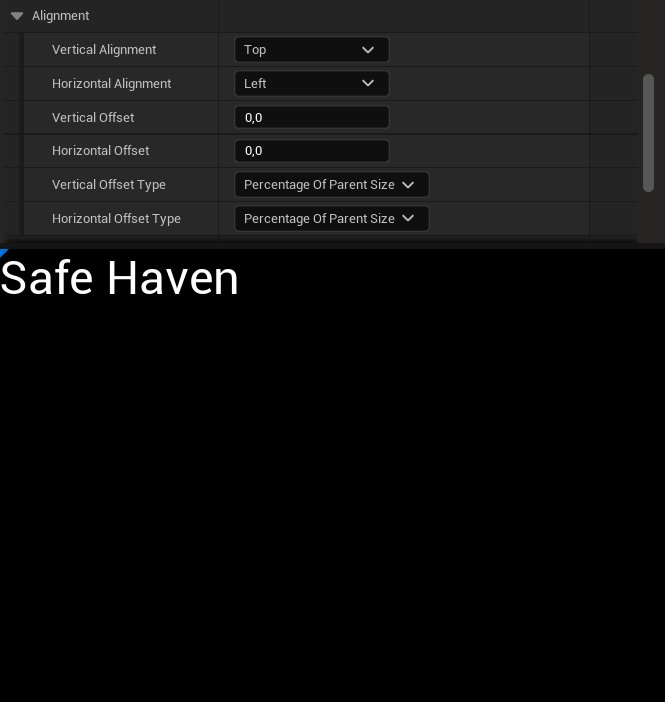
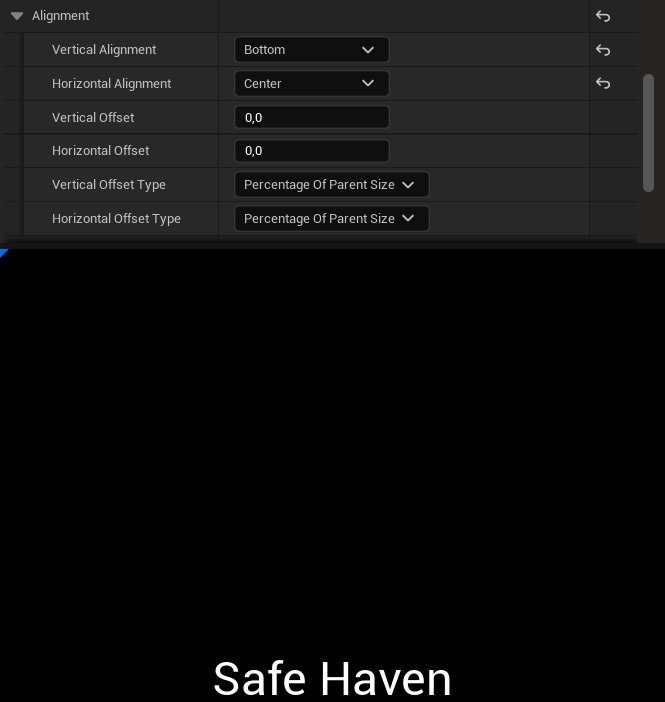
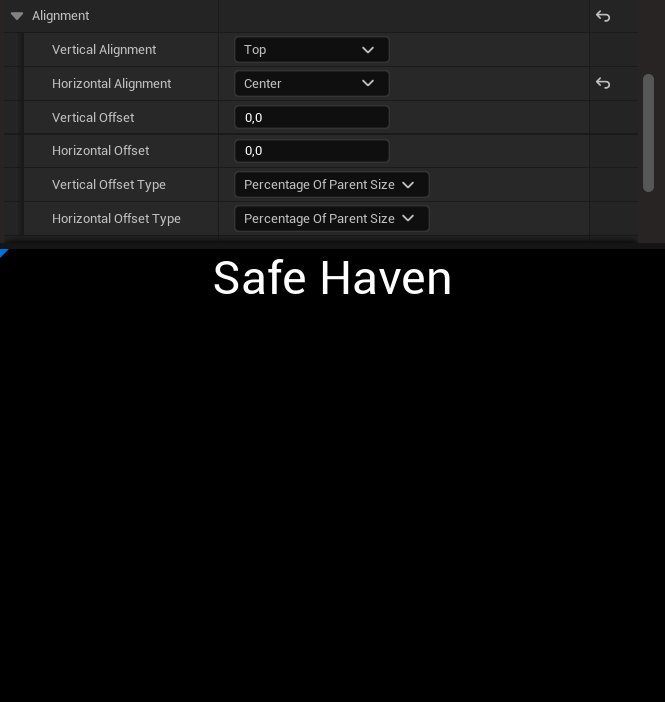
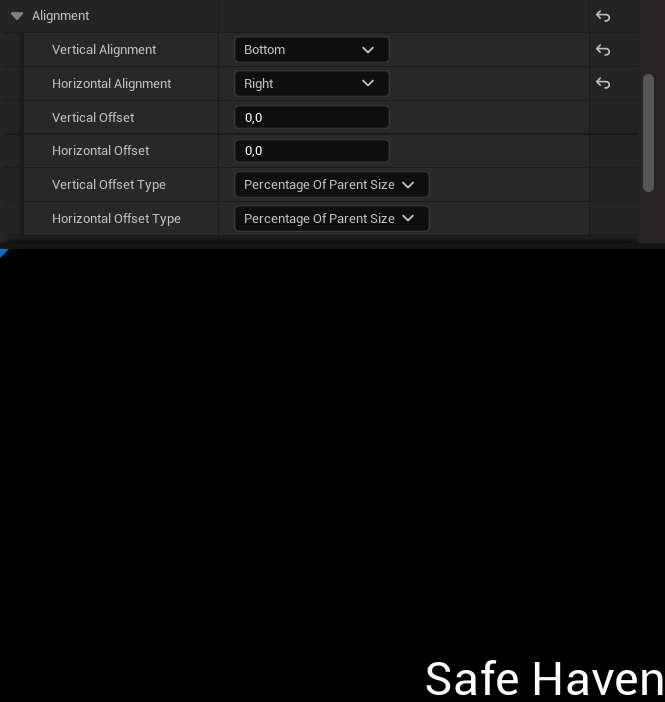
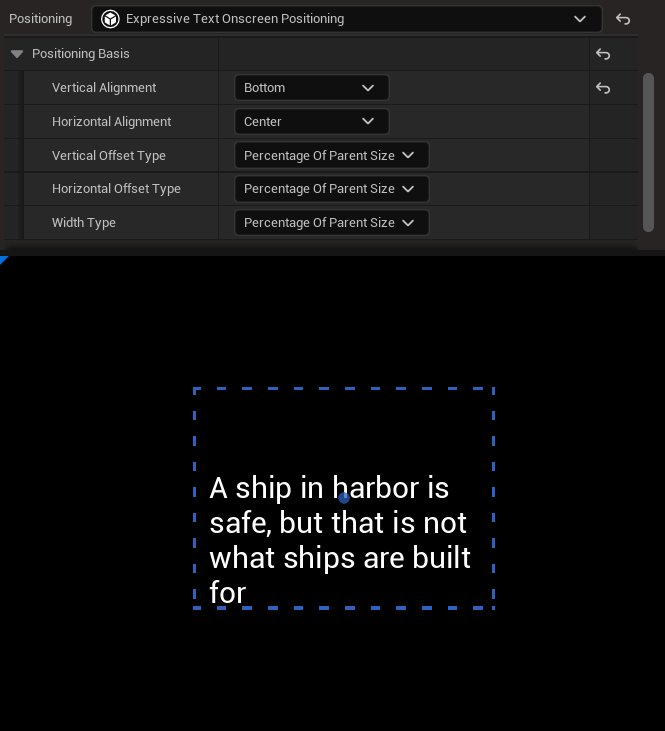
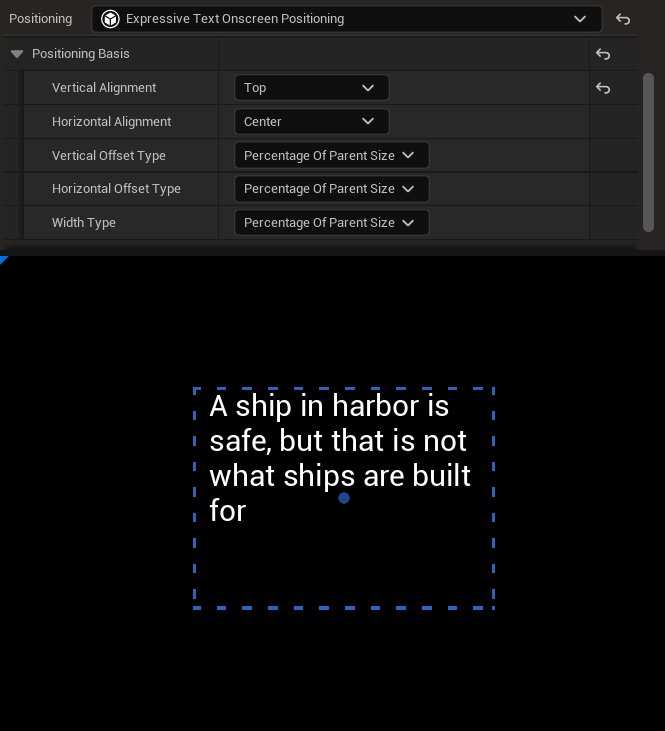
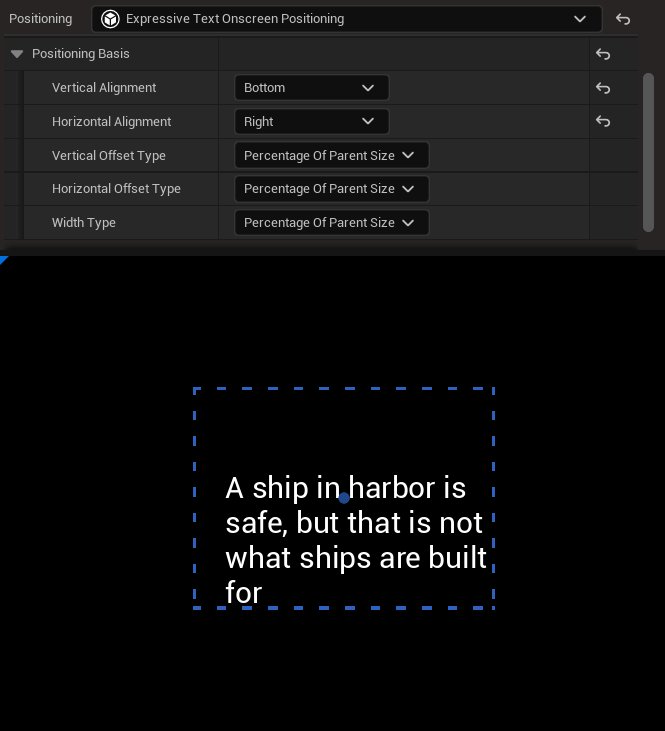
Vertical/Horizontal Alignment

Defines where your text is anchored related to its parent.
Horizontal/Vertical Offset

Used to offset text from the anchor position. By default offset values are expressed in Percentage of Parent Size (0-1) but can also be changed for Pixels.
Beware as using Pixels can result in issues when displaying the text on different resolution screens.
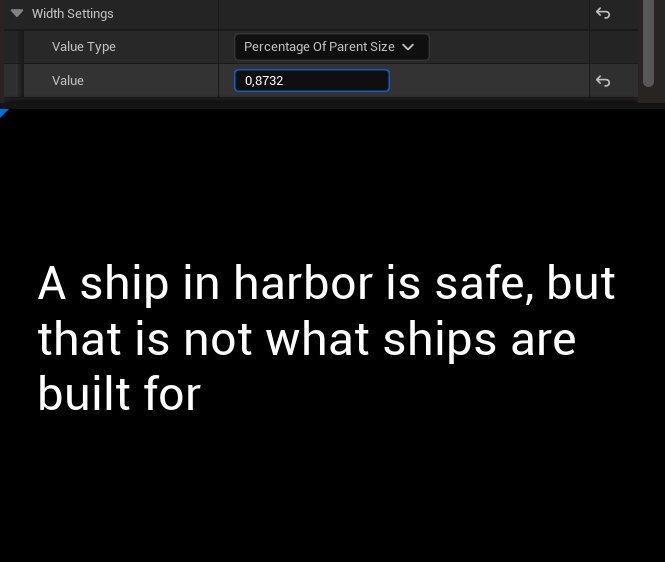
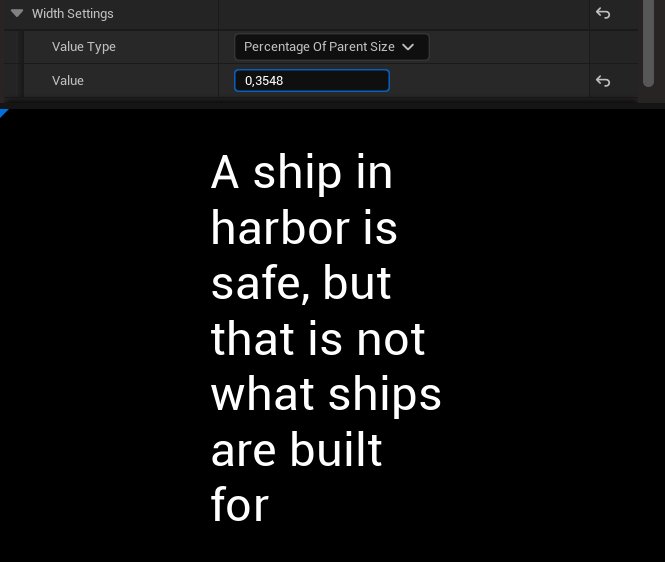
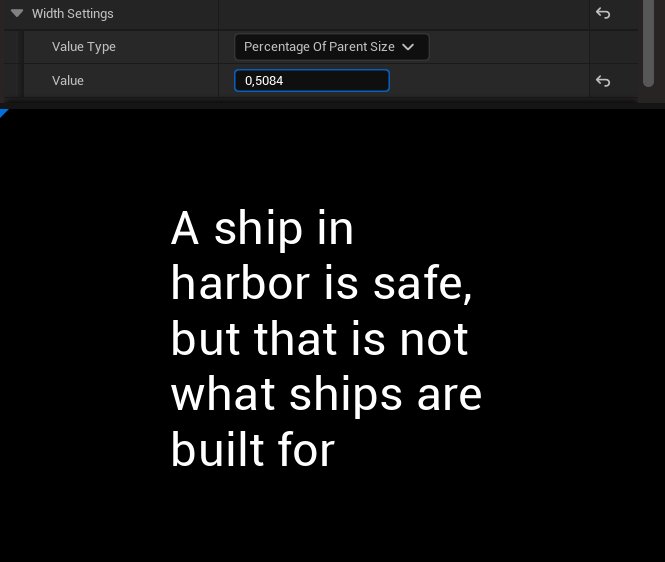
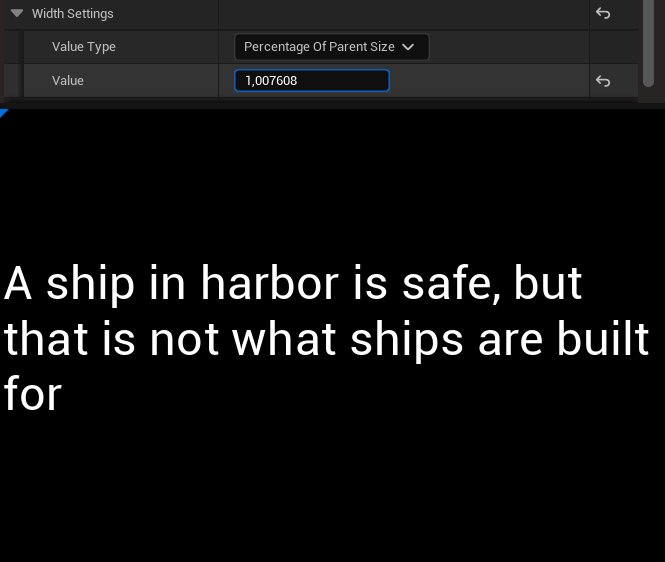
Width Settings

Defines at which width should the text start overflowing to the next line.
Can be expressed using Percentage of Parent Size or Pixels.
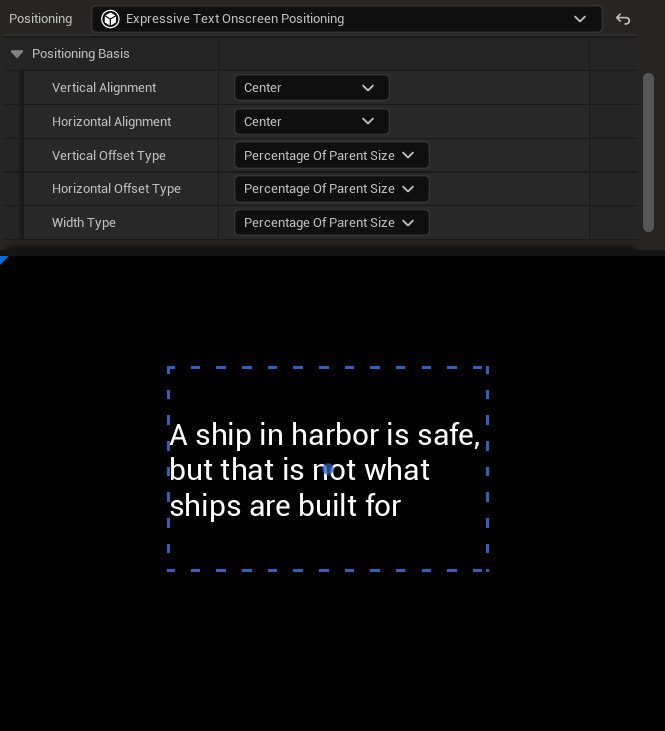
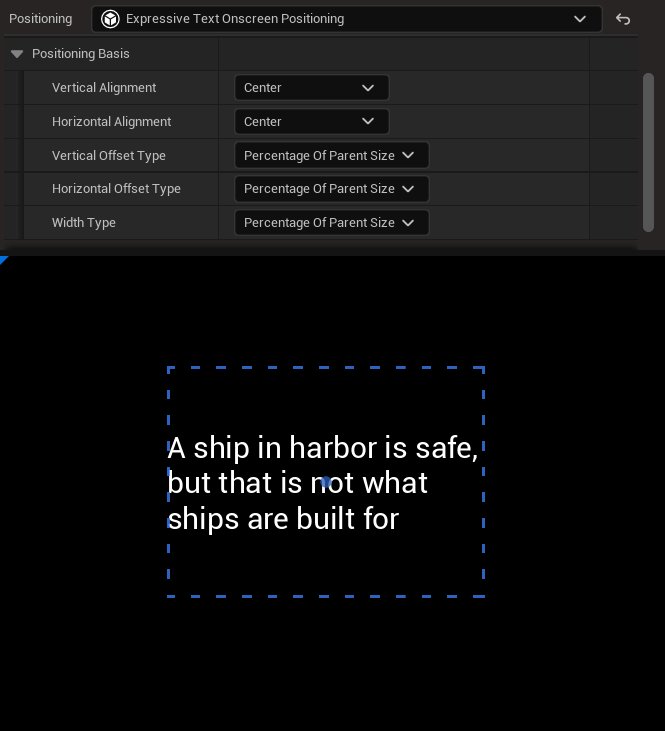
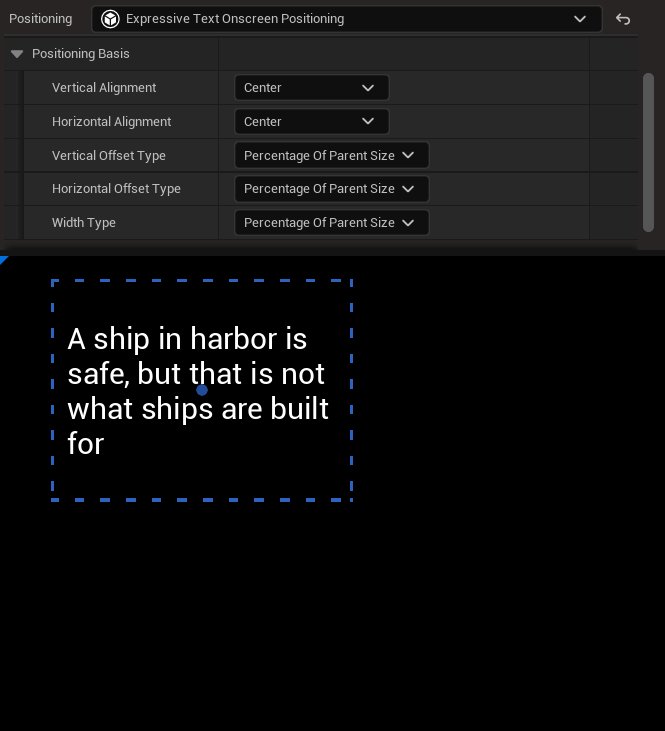
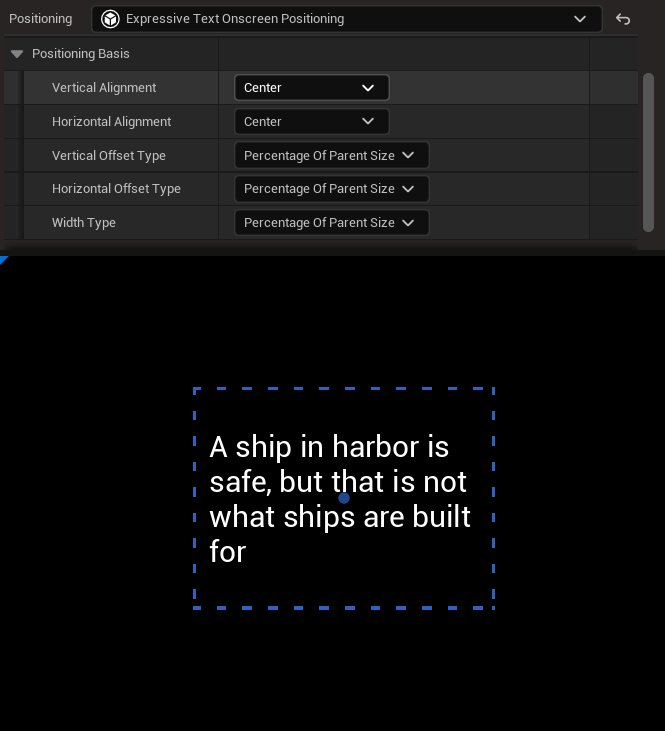
On screen positioning

When editing any Expressive Text Asset, you can use the On-screen positioning option to manually move/resize the bounding box and place it wherever you want.
By default the values are stored in Percentage of Parent so they can easily scale to different sized parents.
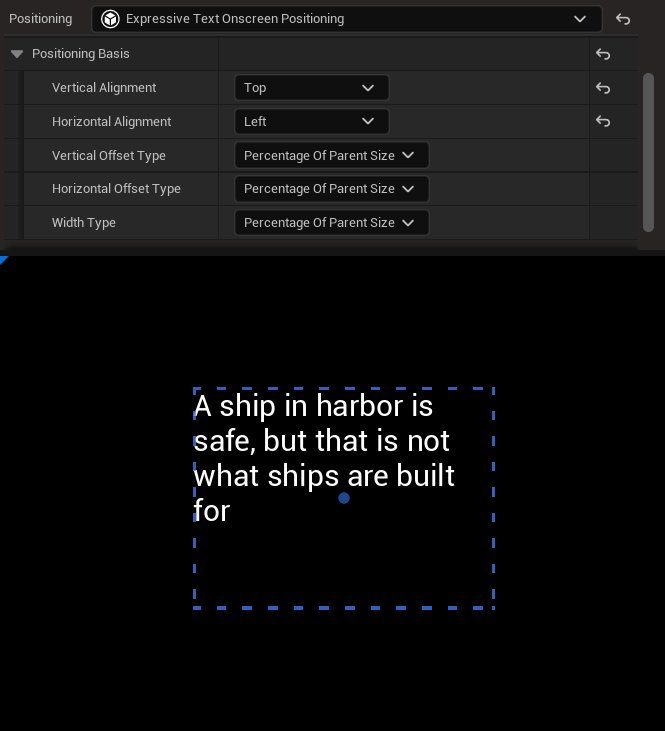
On screen positioning basis

Only when using the On screen positioning option, you can also define the alignment for the bounding box containing the text.