Release Date
Jun 12, 2023
Released Status
Released
Breaking changes ⚠️
Older UE versions are no longer supported
Removed support for Unreal Engine 4.23 to 4.25 — these versions do not have a stable implementation of Unreal’s Material Layers system, which would likely generate some bugs on our newest features.
Font assets need to be recreated
Due to changes on how we manage font assets, fonts previously downloaded through Google Fonts Importer need to be redownloaded. This means fonts you’ve downloaded previously will stop displaying correctly and show a missing glyph icon instead.
Best course of action is deleting all the fonts present on the downloads folder. That will let you redownload them again through the Google Fonts Importer’s missing fonts panel.
By default, downloaded fonts live under
<EngineDirectory>/Engine/Plugins/Marketplace/ExpressiveText/Content/DownloadedFontsUnreal Engine 5.2 is now supported ⬆️
For those who live on the cutting edge.
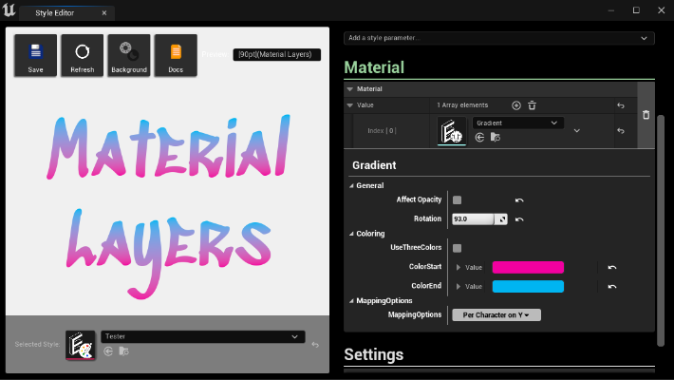
Mix materials together🍜
Your styles can now have any number of materials and you’ll be able to tweak their parameters right in the Style Editor.


You can even create your own materials by creating a Material Layer and its respective ExpressiveTextMaterial asset
More materials + better materials
Combining materials is just the first step — we’re adding several new materials and improving existing ones so you have exponential new ways to style your text.
Here’s a list of the materials coming with this update:
- Checkers
- Circular Gradient
- Gradient
- Dither
- Dots
- Grain
- Flame
- Ink
- Stripes
- Interference
Style Editor has levelled up 🎨
The style editor received a new coat of paint — but that’s not all, there's also several quality of life improvements:
- Parameters are now shown under their respective categories which are visible at all times
- The preview window collapses automatically when you shrink the editor — great If you want to dock it to the side of the viewport!
- We've also increased the size of the preview so you can cram even more text into it
- Added a background toggle that switches between dark and light modes
- The parameter list is now sorted alphabetically when adding new text parameters
Docs Website++
The new documentation website is considerably faster to load and lets you more easily hop between pages via the side menu. There’s also a new, always visible, table of contents.
Images are futile since you’re already seeing the Docs right now 🥸
And more…
The new ExpressiveTextFont Asset
This addition is a simple wrapper around the typical Unreal fonts, but gives us better control around these assets, when they should get loaded and how they are cooked.
Also they feature a neat preview! Font icons will show a preview so you can easily keep track on all the downloaded fonts
Using the AssetManager
We now register all the tracked asset types (fonts, styles and animations) with Unreal’s Asset Manager. This means that Expressive Text will automatically do the necessary changes to the Asset Manager settings to register these asset types when it launches for the first time.
This way you can harness the power of the asset manager to choose which assets are cooked and how they are stored in the final package.
Asynchronous asset loading
Starting this update, tracked asset types (fonts, styles and animations) load asynchronously and only when required by the text being shown — No more wasted memory and IO stalls!
New shader patch version
Users will be asked to patch their slate shader once more — this is required so we can access character information on our new materials.
Other changes 🥷🏾
- We’ve moved the ExpressiveText menu options into the
Toolssection;
- Removed
ExpressiveTextStyleMapin favour of the new AssetManager flow — no more prompts to resave;
- Update in-plugin documentation links to match the new documentation website;
- Some styles have had slight adjustments and improvements;
- Added new options to Expressive Text Settings (available through the Plugin settings )
- Option to disable shader patch prompts;
- Option to revert the shader patch;
- And probably a few other things we forgot to take notes!
Bug Fixes 🐞
- Addressed a Garbage Collection issue that caused tagged styles to get garbage collected
CastShadowsandVisibleflags now work correctly onExpressiveTextActorandExpressiveTextComponent
- Fixed issue where reveal rate was always 1 letter lagging behind