Styles lets you define the text parameters and save them to a re-usable asset. You can then use this asset to style your text - either by itself, or combined with other styles.
Creating a new style
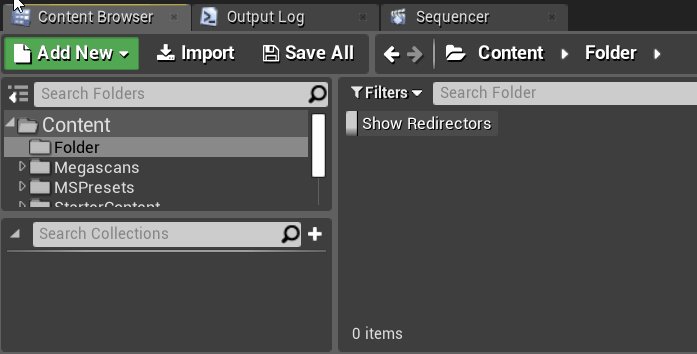
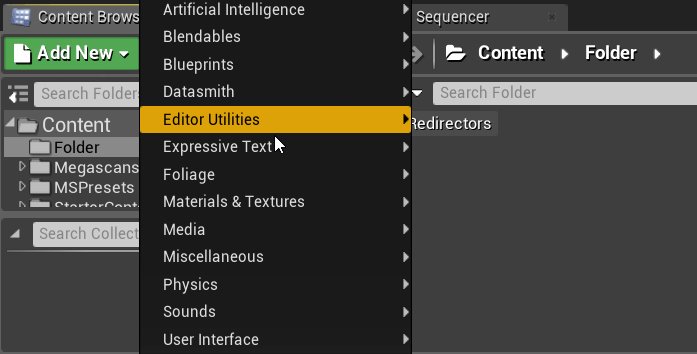
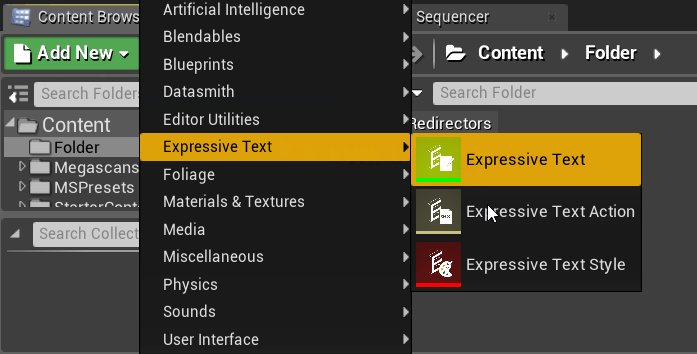
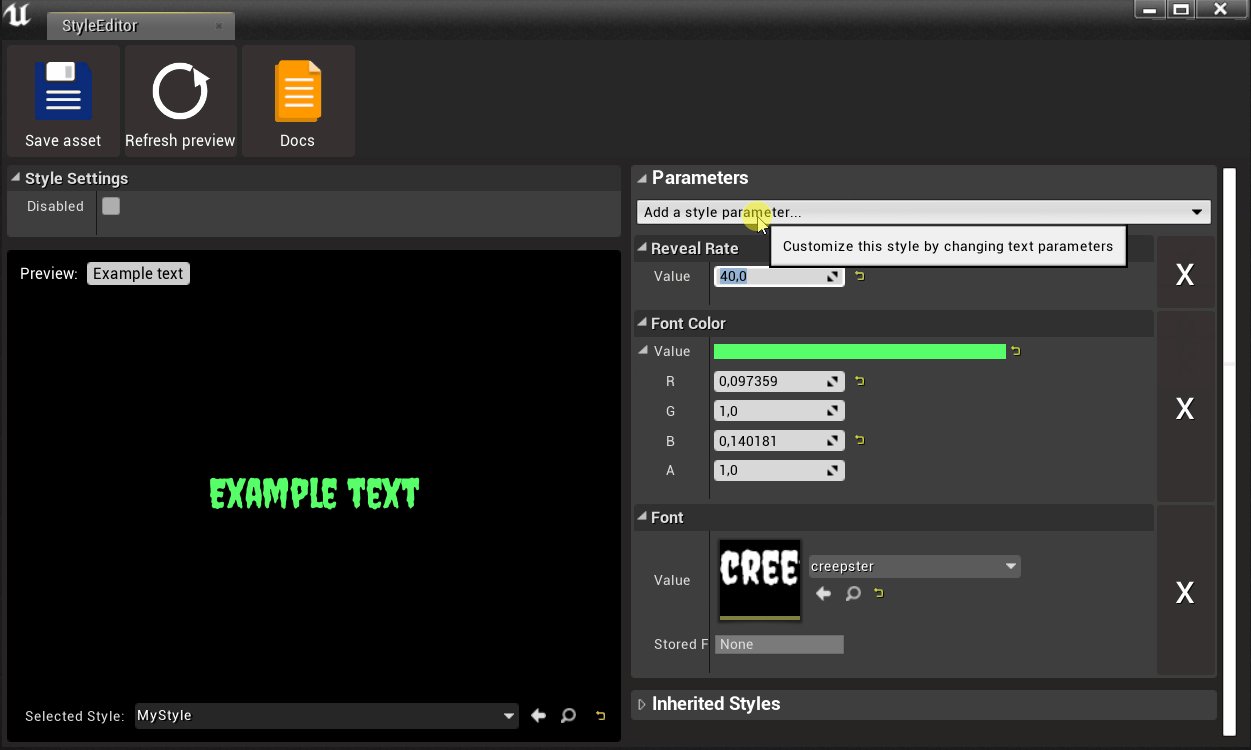
To create a style click on “Add new” and seek for Expressive Text Style under the Expressive Text category section


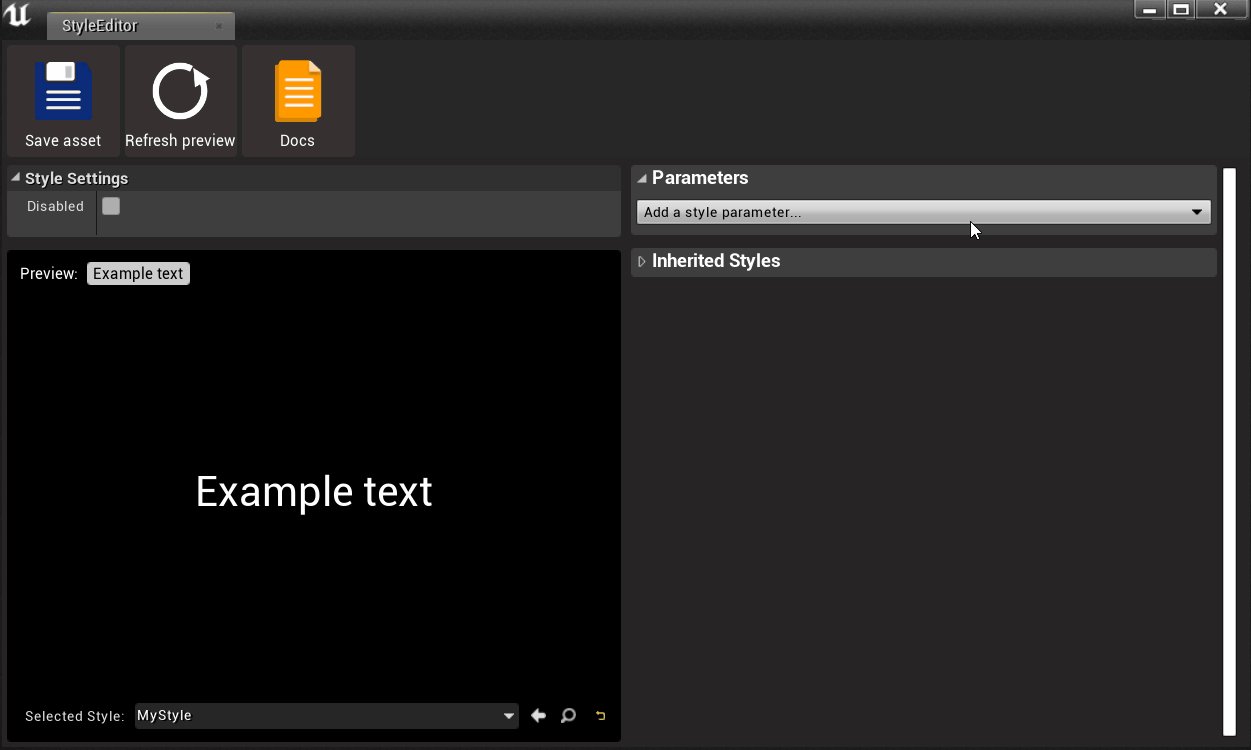
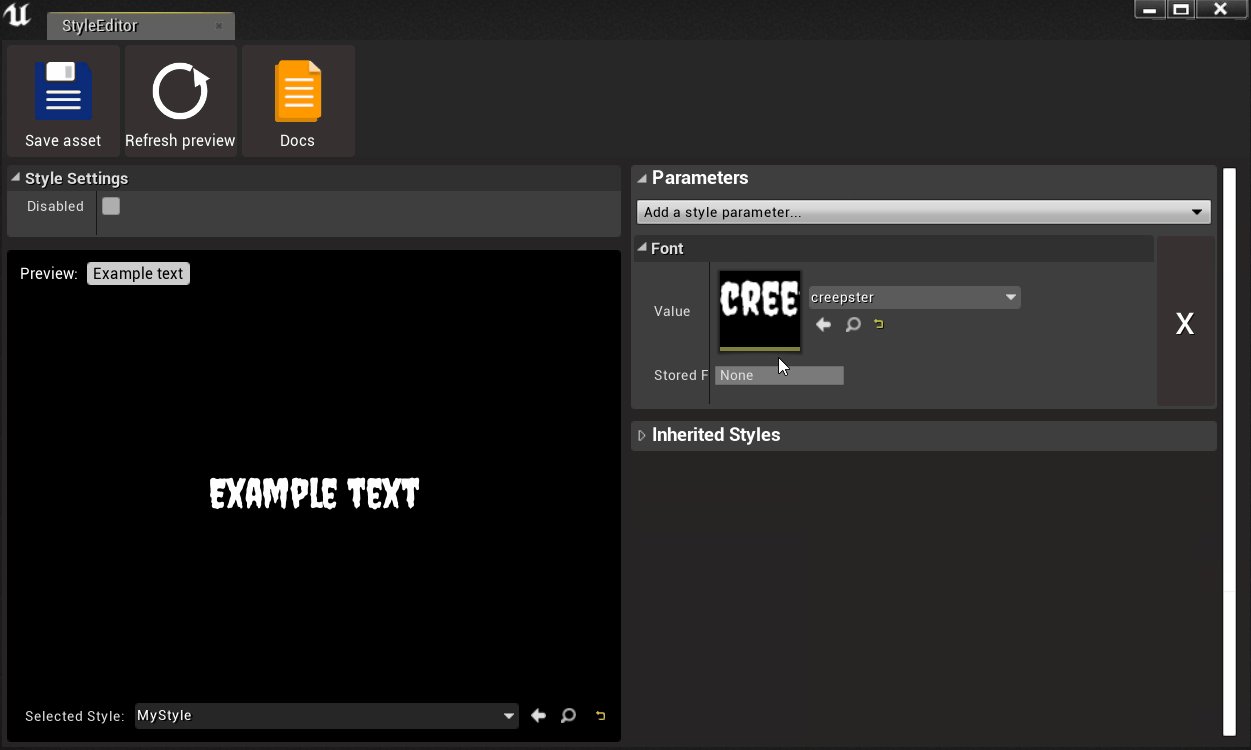
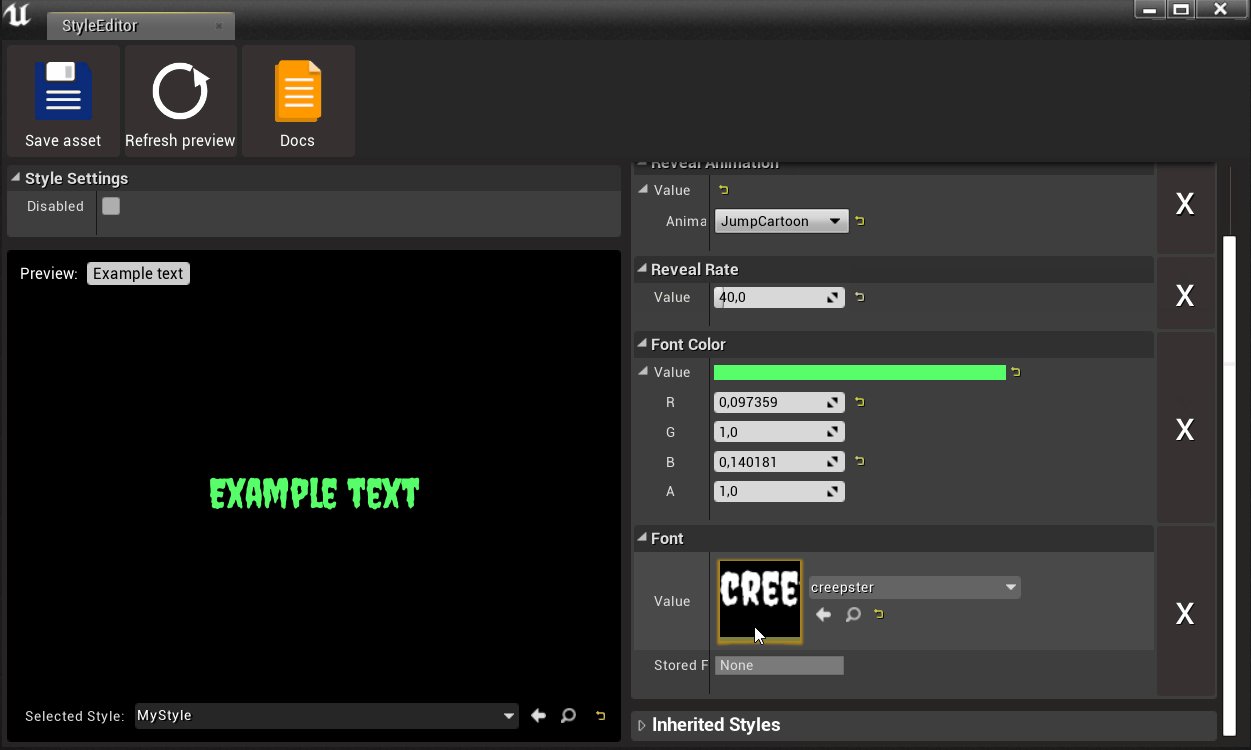
Tweak the style to your liking and save it when you’re happy with it — you can now apply it to text!
Applying a style
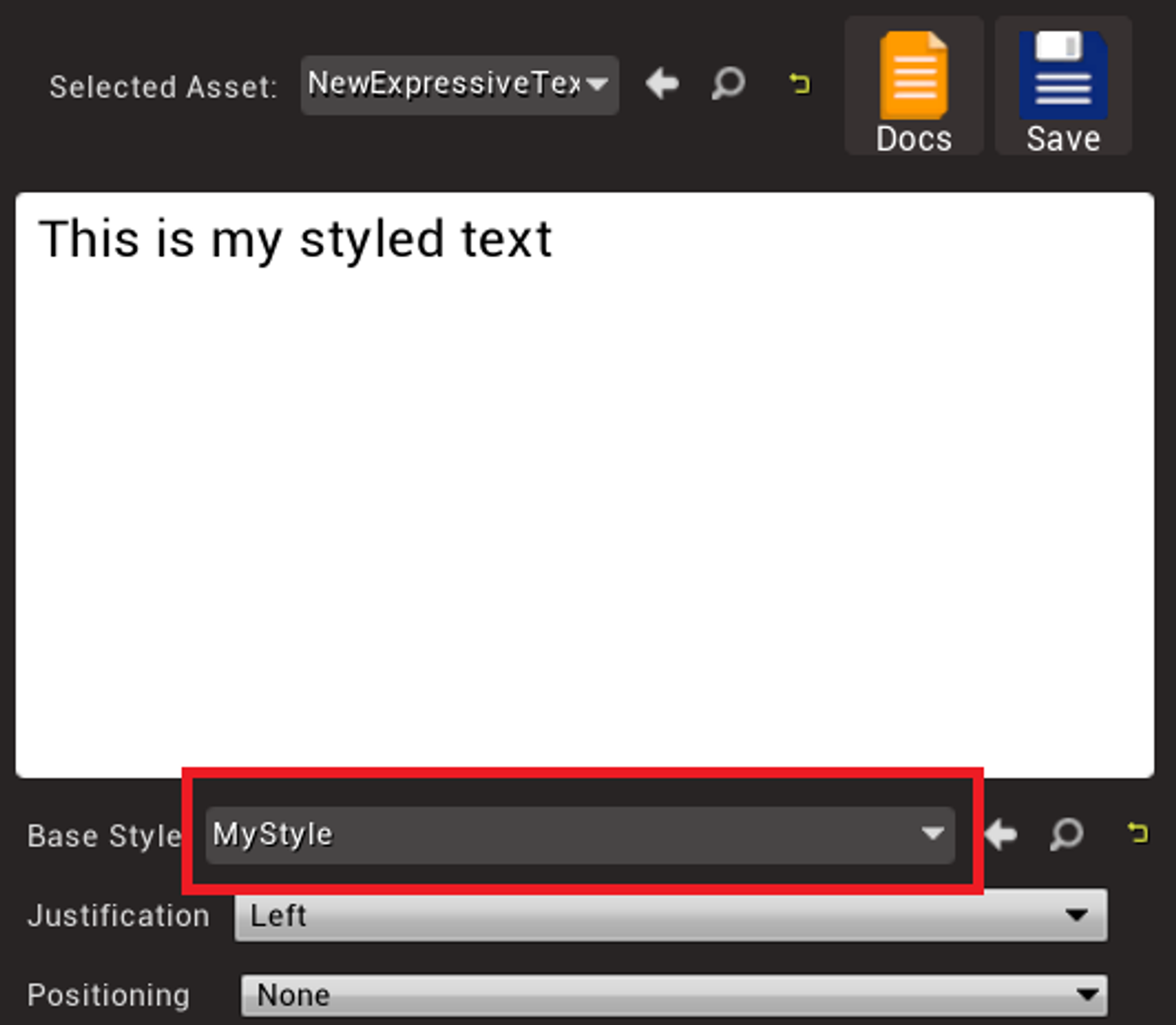
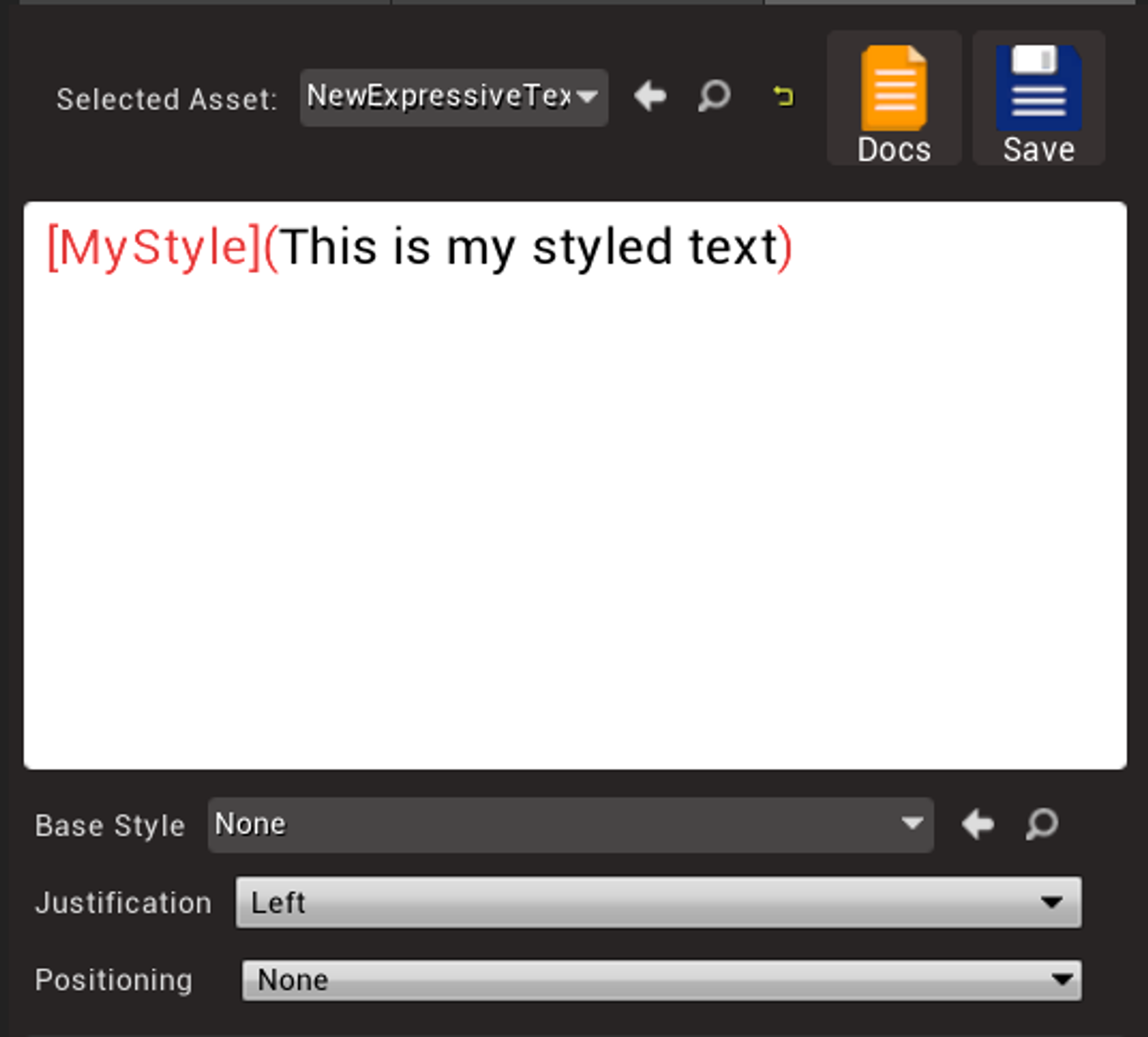
To apply a style to text, you can either plug-it into the a “Base/Default Style” property or use a tag to reference it by name: