Here’s three different ways you can use blueprints to dynamically change the text being displayed, all by setting the
ExpressiveText field present on both ExpressiveTextActor and ExpressiveTextWidget.The methods shown in this article are likely to suffer improvements in the near future, as one of our main goals is to streamline the handling of text using blueprints.
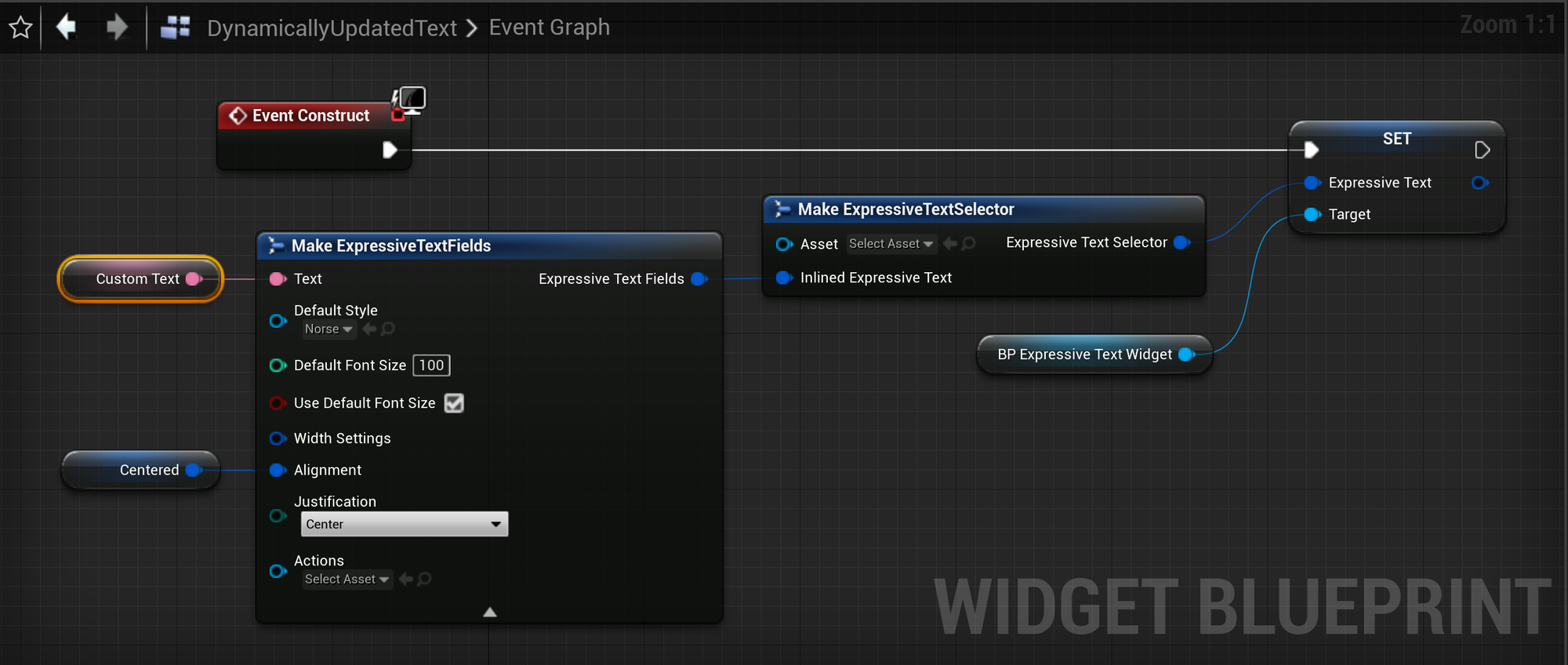
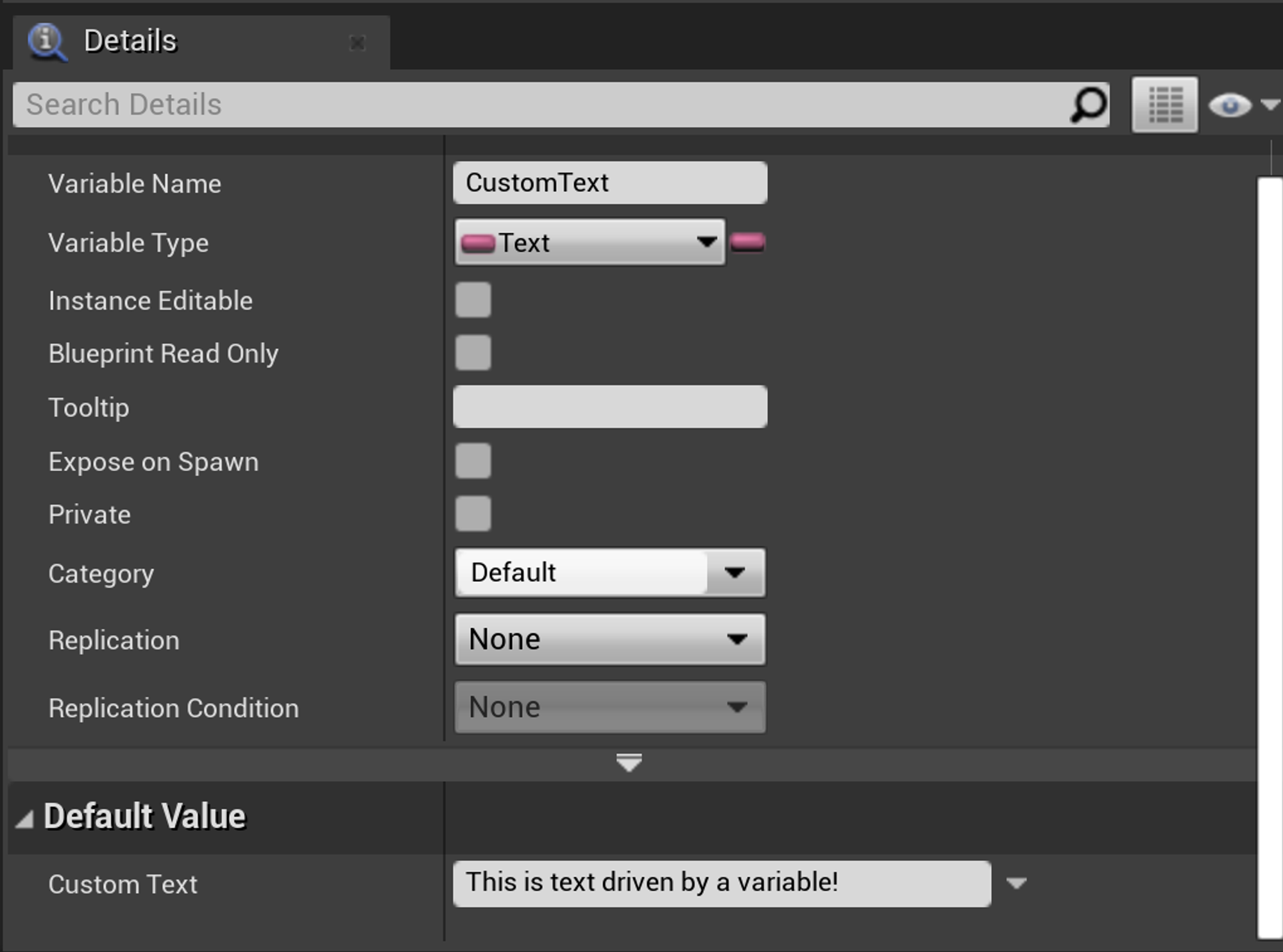
Picking a text variable
To drive a Text variable you will need to populate the
Inlined Expressive Text parameter on ExpressiveTextSelector — more specifically, you can make an ExpressiveTextSelector and ExpressiveTextFields, connecting them together and your text variable into the respective text field on ExpressiveTextFields.

You can still write using Expressive Text Syntax in your text variables to dynamically add tags.
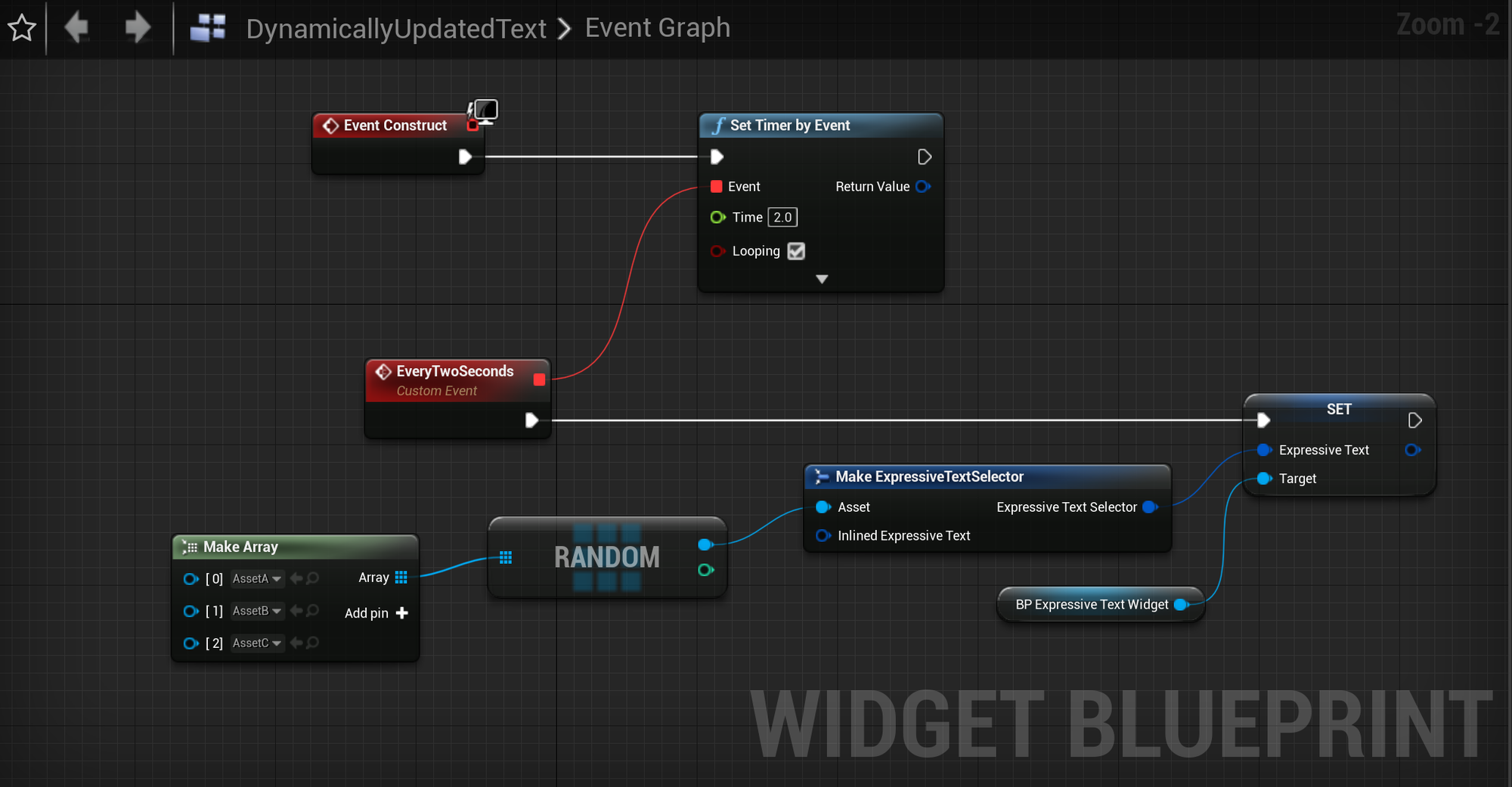
Randomly picking from a list of Text Assets
You can also dynamically select a ExpressiveText asset to render — the following example shows how we can randomly pick from a list of assets every couple of seconds.

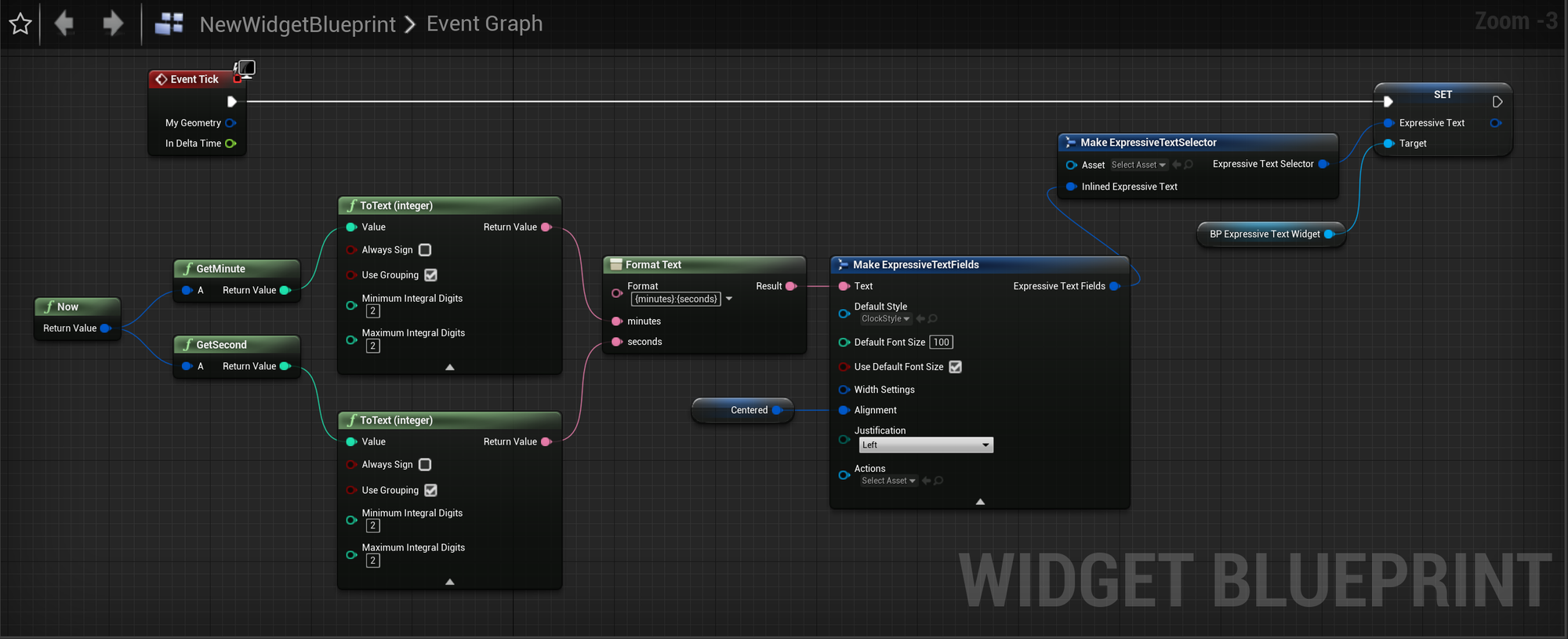
Creating a digital clock
This more advanced example shows how you can use the format text node to compose a more complex string. We're appending the current minutes and seconds together on every tick, and updating the text renderer.