Displaying Expressive Text in world
Depending on the major version of the engine, you can find the expressive text actor in different places:
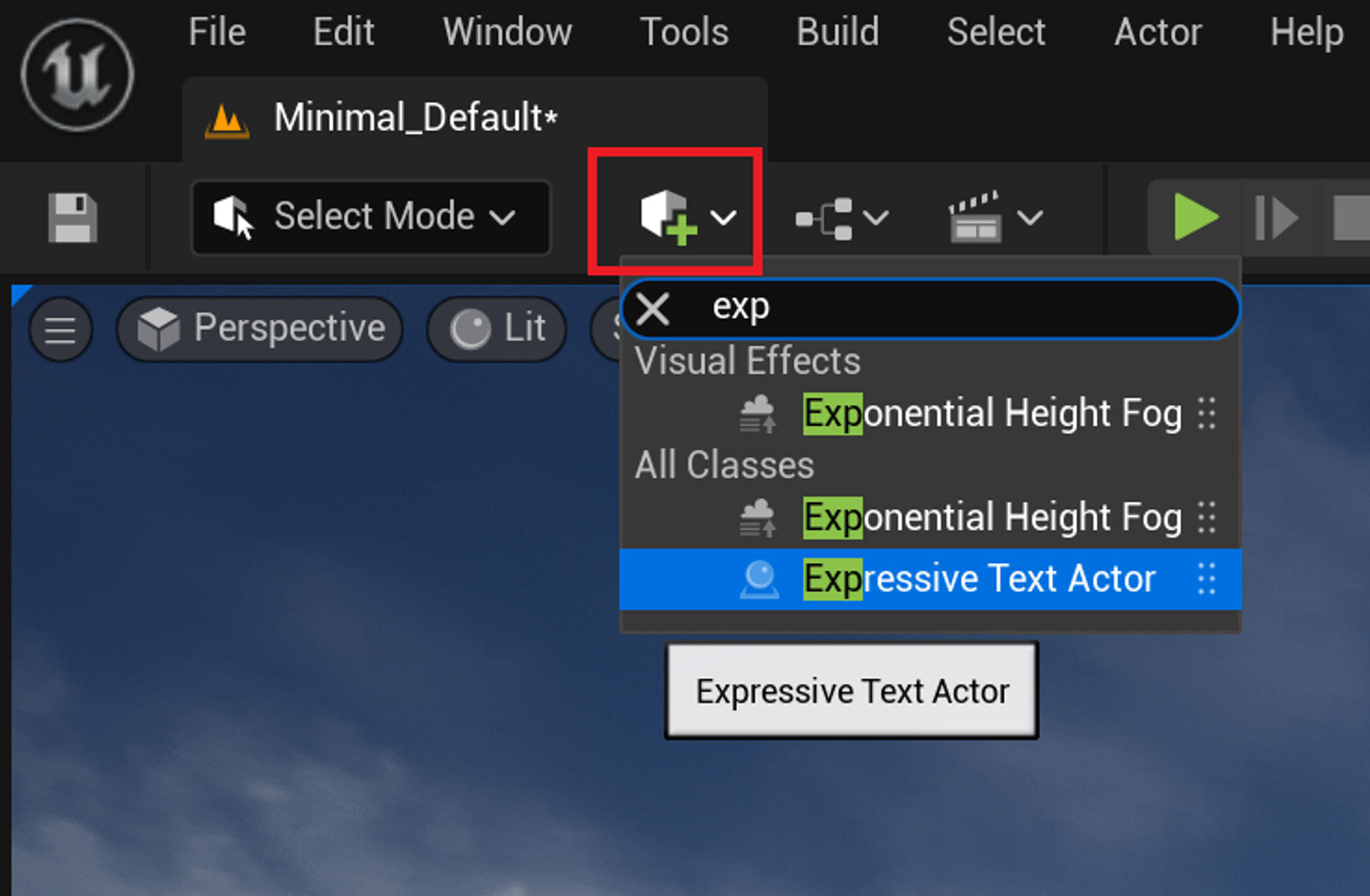
UE5 - Click the “Add content” button, search for Expressive Text Actor and drop it into your scene.

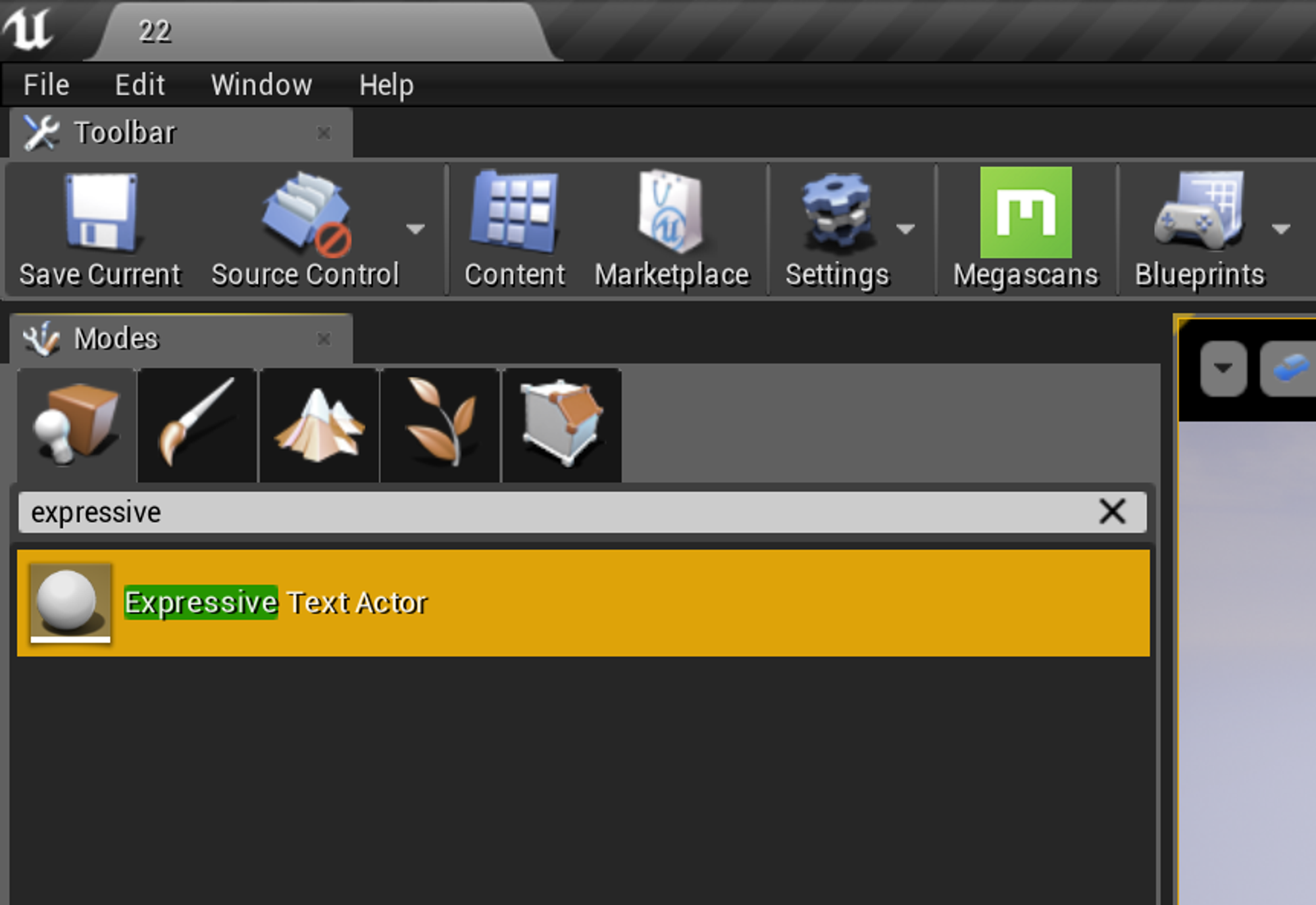
UE4 - In the “Place Mode” panel, search for Expressive Text Actor and drop it into your scene.

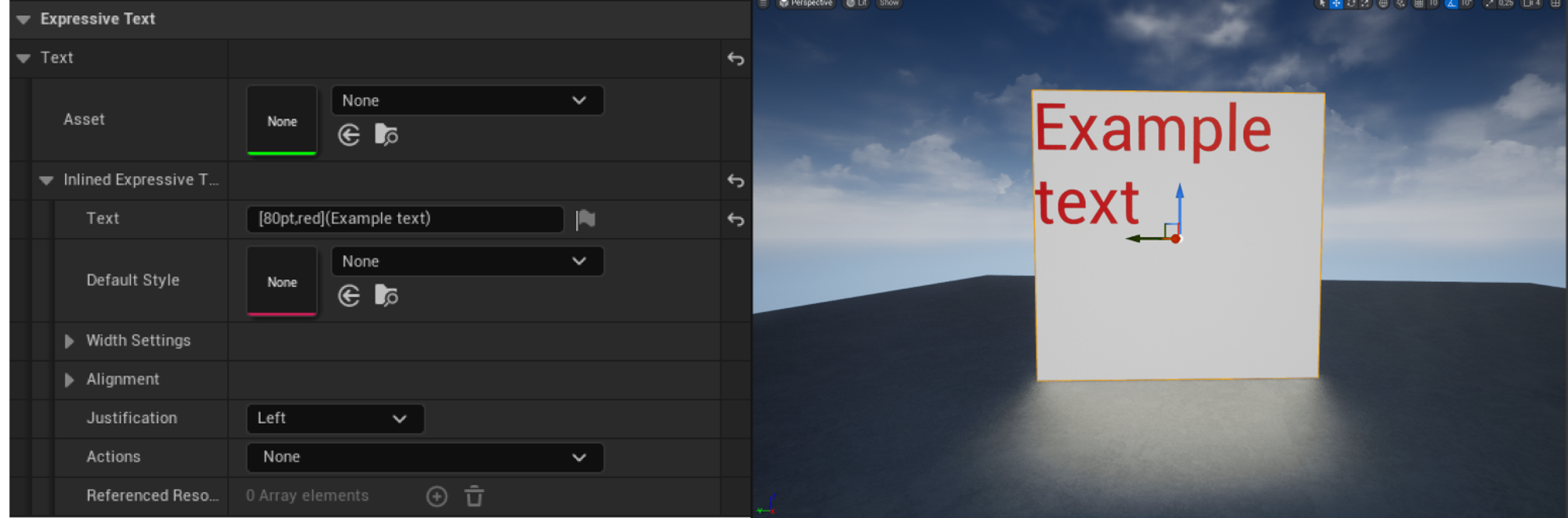
After dropping the actor into the world you should be able to see the following preview:

The draw area preview plane is only visible when not in gameview mode - you can easily toggle gameview by pressing
G while editing the scene or by accessing the viewport options.Writing the text
Like the other display options, you can either display a Expressive Text Asset or write your text inlined. The live-preview will auto-update after you edit any fields.
Text preview will only show if the Realtime checkbox is toggled ON - you can access this option on viewport options

Check out Justification, Alignment & Positioning to learn how to position the text within the draw area.
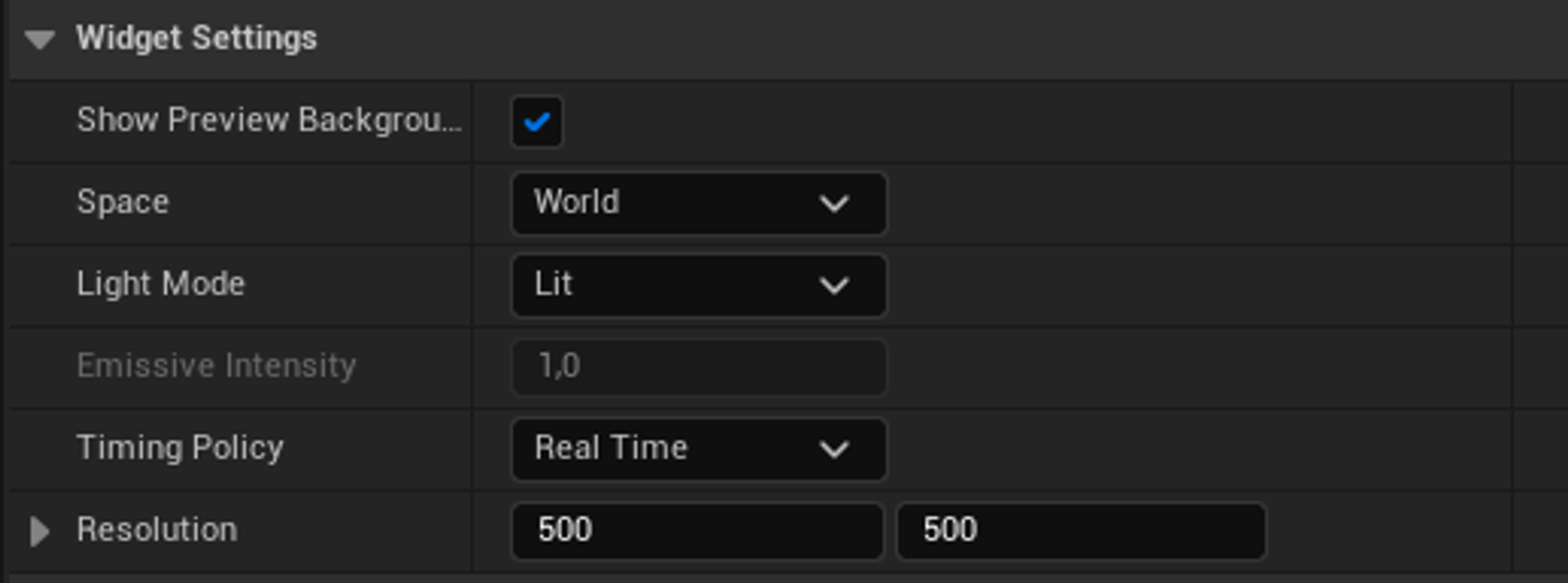
Widget Settings

Space - Allows you to switch between world-space placed text which naturally scales depending on distance, or a screen-space approach that preserves the text screen size despite the distance to the camera (e.g. a dialogue box above a character).
Light Mode - Make light interact differently with your text by switching between the different available light modes:
- Lit: Text is shaded and affected by its surroundings. Color will vary depending on where the light is coming from.
- Emissive: Text emits light and can light-up surrounding objects - use the emissive scale property to control the amount of glow.


Timing Policy - Allows you to decide if the text should tick (and therefore animate) when the game is paused.
Resolution - Define the drawable area of your text. This lets you control the definition and aspect ratio of the draw area.
Tip: you can have a high resolution text and shrink the actor to achieve a high pixel density result. This boosts quality when zooming in.